איך להטמיע ביקורות של גוגל באתר וורדפרס?
הצגת ביקורת חיובית של לקוחות היא אחת הדרכים היעילות ביותר לקדם את המוניטין של העסק ולהגדיל את כמות ההמרות. יחד עם זאת, תגובות גולשים ממקור לא מוסמך (כמו תגובת וורדפרס רגילה לדוגמה) עלול להפחית מהערך של תגובות גולשים ואפילו להיראות כמו תגובות מזויפות. למרבה המזל, יש אפשרות להטמיע ביקורות של Google באתר וורדפרס בעזרת תוסף או קוד עריכת ה-HTML באתר כדי להציג ביקורות היישר מחשבון ה-GMB שלכם שמתעדכנות בצורה אוטומטית. לפני שנתחיל בהטמעה, קודם נבין למה צריך ביקורות של גוגל באתר.
למה בכלל להטמיע ביקורות של גוגל באתר?
ביקורות של גוגל הן חלק מהפלטפורמה של GMB. הם מאפשרים ללקוחות שלכם לשתף את החוויה עם החברה ולהשאיר ביקורת עם כוכבים וטקסט. המלצות אלו ציבוריות, חשופות לכולם וניתן להגיב עליהן חזרה. ביקורות של גוגל חיוניות מכיוון שהן מגבירות את האמינות של העסק שלכם בצורה משמעותית והן משפרות גם המרות בחנויות אלקטרוניות. הצגת ביקורות באתר שלכם משפרת גם את הקידום האורגני, מה שגורם לדפים שלכם לקבל דירוג גבוה יותר במנועי חיפוש. בנוסף, המלצות גולשים יכולות לגרום למשתמשים לבלות יותר זמן באתר ולשקול רכישה יותר במהירות, מה שמפחית את אחוז הנטישה ומספק חווית משתמש טובה יותר לגולשים וללקוחות הפוטנציאליים שלכם.

באיזה חלק באתר להטמיע ביקורות בשביל מקסימום אפקטיביות?
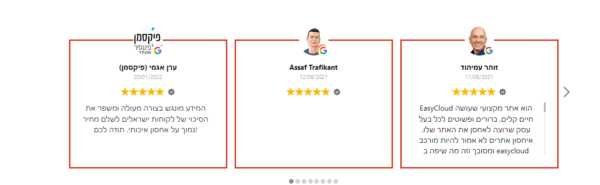
יש לכם כמה אפשרויות שונות של מיקום הביקורות של Google באתר שלכם. חשוב מאוד למקם אותם במקום שקל למצוא ולקרוא, אבל שלא ישפיעו לרעה על שאר התוכן באתר. האפשרות הראשונה היא להציג את הביקורות בדף הבית.
אפשרות נוספת היא להטמיע את הביקורות בתחתית הדף שלכם וכך, לקוחות פוטנציאלים יוכלו לראות את הביקורות מיד לאחר שצפו בדף נחיתה שלכם. ככה, אחוז ההמרה של דף הנחיתה יעלה. אפשרויות נוספות להטמעה של ביקורות Google הן בדף אודות או העסק או דף שמוקדש כולו לביקורות. משתמשים בדרך כלל מבקרים בדפים אלה כדי לקבל יותר ביטחון לפני הרכישה.
הטמעת ביקורות גוגל באתר ב-2 דרכים:
עכשיו, אחרי שאתם יודעים כמה חשוב להציג ביקורות של Google באתר שלכם. אתם צריכים לבחור את המקום הנכון באתר שלכם להטמעת הביקורות ולבחור כיצד תוסיפו אותם – באמצעות תוסף או על ידי עריכת ה-HTML באתר שלכם:
1. השתמשו בתוסף Widget for Google Reviews
אחת הדרכים הקלות ביותר להטמעת ביקורות גוגל היא עם התוסף Widget for Google Reviews. תוסף זה מאפשר לכם להטמיע באתר את הביקורות מגוגל בכל סקשן שתבחרו. כנסו לפאנל הניהול באתר הוורדפרס שלכם והתקינו את התוסף. כדי לסיים את ההתקנה לחצו על Activate ולאחר מכן נווטו אל הגדרות התוסף.

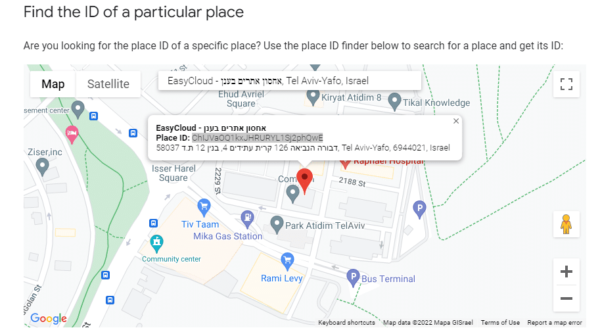
ראשית, תצטרכו למצוא את מזהה כתובת ה-ID בעסק שלכם בגוגל. רשמו את שם העסק שלכם ב-Google Place ID Finder כדי לקבל את כתובת ה-ID של העסק.

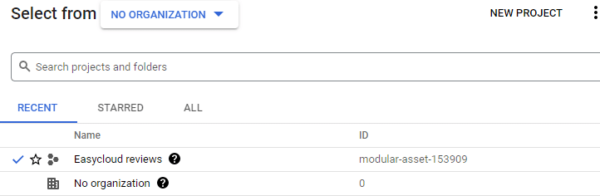
לאחר מכן, תצטרכו גישה ל-Google Places API. כדי למצוא את ה-API הנכון. לחצו על Select a Project ואז על New Project.

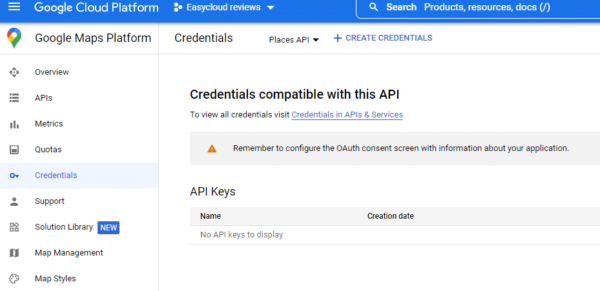
תנו שם לפרויקט ולאחר מכן בחרו Enable APIS Services ואז על Places API ולבסוף על ENABLE. לאחר מכן, עברו אל התפריט ולחצו על APIS & Services ולאחר מכן על Credentials, מה שיוביל אתכם לדף הבא:

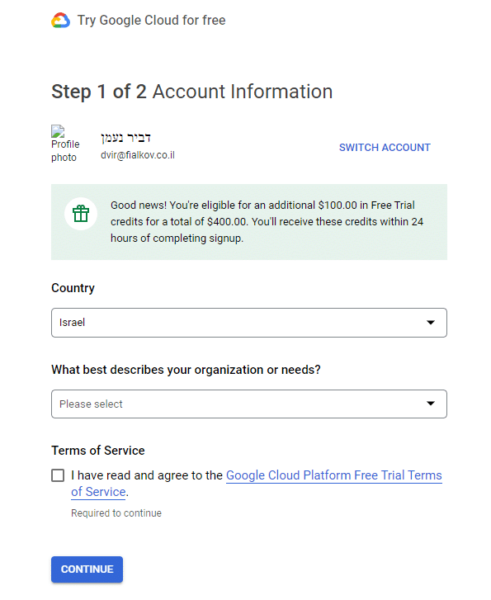
כעת, לחצו על Create Credentials ואז על API Key. זה ייצור עבורכם קוד שיאפשר את הטמעת הביקורות באתר. כדי להמשיך את התהליך, לחצו שוב על תפריט הניווט ולאחר מכן בחרו בלשונית Billing. לחצו על Link a Building Account ואז על Create Billing Account מה שיוביל אתכם לפתיחת חשבון חשבון חינמי.

מלאו את הפרטים עד שתסיימו את ההרשמה. לאחר מכן חזרו לפאנל הניהול שלכם בוורדפרס ולהגדרות התוסף Widget for Google Reviews.
- בשלב הראשון – הכניסו את הקוד שקיבלתם ב-Google Place ID Finder.
- בשלב השני – בחרו כיצד ההטמעה של הביקורות תיראה באתר שלכם.
- בשלב השלישי – בחרו את הסגנון של הוויג'דט.
- בשלב הרביעי – תגדירו את הפרטים של התצוגה של הביקורות באתר.
- בשלב החמישי והאחרון – שלב קבלת הקוד והטמעת הקוד באתר.
כעת הביקורות שלכם מוטמעות באתר בדף שבו בחרתם להכניס את השורטקוד שקיבלתם (ניתן לעשות זאת בקלות באמצעות אלנטור).

הערות:
1. בשביל להוסיף ביקורת פייסבוק צריך לקנות תוכנית בתשלום
2. בשביל משיכת ביקורות אוטומטיות צריך לקנות תוכנית בתשלום
3. הפסיקים והנקודות מתיישרות לשמאל, התמיכת RTL לא מושלמת
תוסף אלטרנטיבי לביקורות - Rich Plugins
ניתן להוסיף ביקורות גוגל גם באמצעות יצרנית התוספים Rich Plugins. באמצעות התוספים של החברה ניתן להטמיע באתר ביקורות של גוגל, פייסבוק ו-Yelp (אתר ביקורות מוביל בארצות הברית). ניתן להוריד פלאגינים חינמיים של ביקורות לכל אחת מהחברות מאתר החברה ב-Rich Plugins כשהתוספים בחינם מגיעים עם מגבלות משמעותיות – 5 ביקורות גוגל בלבד, ללא ביקורות פייסבוק, ללא שימוש בשורטקוד להטמעה נוחה של התוסף, תבנית אחד ומגבלות נוספות.
באנדל לעסקים
ל-Rich Plugins יש תוסף בעסקים בתשלום המשלב את שלושת סוגי הביקורות (גוגל, פייסבוק ו-Yelp) ללא מגבלות ועם אפשרויות עיצוב נרחבות. החבילה בתשלום תעלה לכם 85$ לשנה עבור אתר אחד והיא כוללת:
- ביקורות Google, Facebook ו-Yelp
- מספר תבניות לעיצוב הביקורות
- אפשרות לפילטור בין הביקורות והצגת ביקורות ממוקדות
- אפשרות לערבב ביקורות מכל הפלטפרומות
- עריכה מתקדמת עם HTML/JS
תוסף הפרימיום של Rich Plugins מתאים לעסקים שרוצים להשקיע בהצגת הביקורות באתר שלהם וגם מקבלים ביקורות במספר פלטפורמות.
2. ערכו את ה-HTML באתר שלכם בעזרת JavaScript
דרך נוספת להטמיע ביקורות גוגל באתר היא ישירות על ידי עריכת הקוד באתר. ה-HTML באתר שלכם אחראי להצגת האלמנטים השונים (טקסט ותמונות). בשיטה זו נשתמש ב-JavaScript שהיא שפה פופולרית לסקריפטים שיכולה לעבוד עם קוד ה-HTML באתר שלכם. אם תבחרו בשיטה זו, תוכלו להציג ביקורות של Google בכל חלק באתר שלכם, שיתעדכנו בצורה אוטומטית ברגע שיהיו ביקורות חדשות. לפני שנמשיך, חשוב שתבצעו פעולות אלה על תבנית בת וכמובן תעשו גיבוי לאתר שלכם, כך שבמידה והפונקציונאליות באתר תיפגע, תהיה לכם גרסה שמורה של האתר השלם.
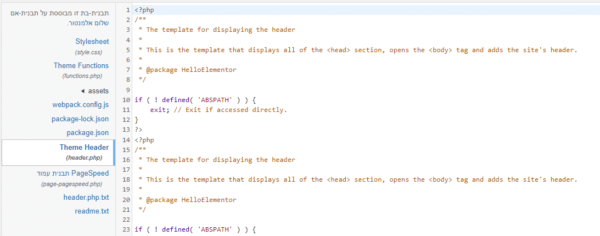
ראשית, תצטרכו את קוד ה-Google Place ID ואת מפתח ה-API שלכם (בסעיף הקודם יש הוראות כיצד ניתן להשיג את שניהם). לאחר מכן, תצטרכו את הסקריפט של Google Places, אותו ניתן להשיג ב-Maps Javascript API Documentation. כעתם אתם הולכים להדביק סקריפט ראשי בחלק הראשי של האתר. כדי לעשות זאת, תצטרכו לערוך את הקובץ header.php באתר שלכם. בפאנל הניהול של וורדפרס לחצו על עיצוב ואז על Theme editor וחפשו את הקובץ header.php.

לאחר מכן, הדביקו את הסקפריט הבא לקובץ שלכם:
<script data-minify="1" src="https://www.easycloud.co.il/wp-content/cache/min/1/ajax/libs/jquery/3.2.1/jquery.min.js?ver=1706798027" defer></script>
<script src="/js/google-places.js " defer></script>
<script src="https://maps.googleapis.com/maps/api/js?v=3.exp&libraries=places&key=[(API_KEY)]" defer></script>console.log( 'Code is Poetry' );
בחלק של ה-API Key בסקריפט, הדביקו את הקוד Google Place ID שלכם. ולאחר מכן, הוסיפו את הפונקציה הבאה:
<script>window.addEventListener('DOMContentLoaded', function() {
jQuery(document).ready(function() {
$("#google-reviews").googlePlaces({
placeId: '[PLACES_ID]',
render: ['reviews'],
min_rating: 5,
max_rows: 0
});
});
});</script>
בקוד הזה, בחלק שבו רשום Places ID, הדביק או הקוד Google Places ID של העסק שלכם. לבסוף, לחצו על שמור. אחר כך, עברו אל הפוסט או הדף שברצונכם להטמיע את הביקורות של Google, עברו לעורך קוד והדביקו את השורה הבאה במקום שבו תרצו שיופיעו הביקורות:
<div id="google-reviews"></div>
לבסוף, שמרו את השינויים שערכת והביקורות יופיעו בדיוק במקום שרציתם.
סיכום והמלצות
הצגת ביקורות באתר שלכם יכולה לעזור להגביר את האמינות של העסק, את כמות ההמרות ולשפר את ה-SEO באתר. יש כמה דרכים שבעזרתם ניתן להטמיע ביקורות באתר ואנחנו עברנו על ה-2 הפופולריות ביותר. אנחנו כמובן ממליצים לא "לכלכך" את האתר עם קוד ולעבוד עם תוסף כדי לא לפגוע בתבנית ובאתר עצמו. אך עם בכל זאת בחרתם בשיטה השנייה והטמעתם ביקורות עם קוד, וודאו שאתם עובדים עם תבנית בת ושאתם מגבים את האתר לפני ביצוע הפעולות.
על הכותב
דביר נעמן, בן 26, יזם בנשמה, אוהב אתרי איקומרס ומתמחה בקידום אתרים.