שיפור מהירות אתר וורדפרס - איך לשפר את זמן טעינת האתר שלכם לפחות מ-3 שניות
למהירות של האתר שלכם יש חשיבות מאוד גדולה גם מבחינת הגולשים וגם מבחינת דירוג האתר בגוגל. האתר איטי גורם לחלק מהגולשים בכלל לא להגיע לאתר, ולחלק לנטוש את האתר בגלל האיטיות שלו. לכן, אתם צריכים לשים דגש על המהירות, בדגש על המובייל, ולדאוג שהאתר יעלה בפחות מ-3 שניות, אפילו בפחות מ1.5 שניות בשביל לא לפספס את הגולש שינטוש את האתר. החל ממאי 2021 המהירות של זמני טעינת הדפים באתרים שלנו, תהפוך להיות מההשפעות על מיקומי האתר בתוצאות החיפוש האורגניות.
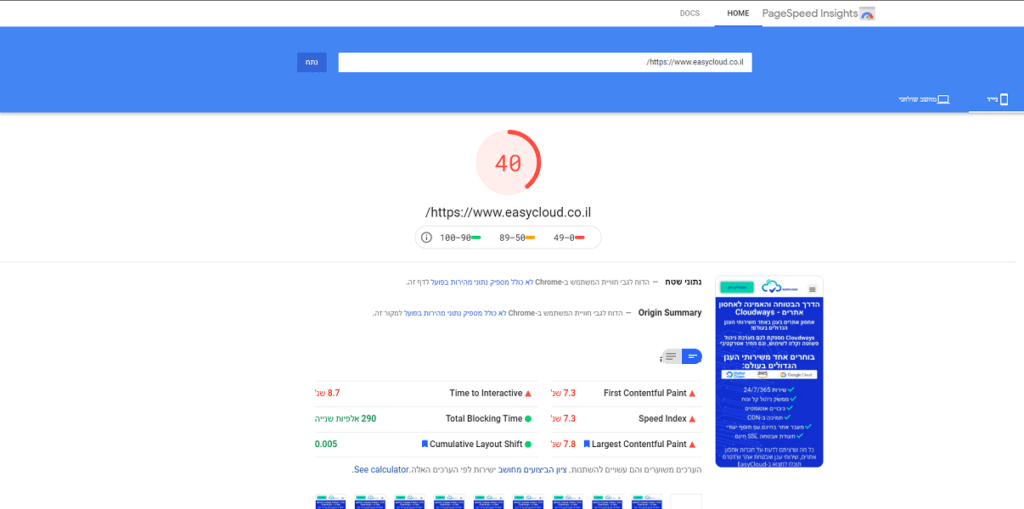
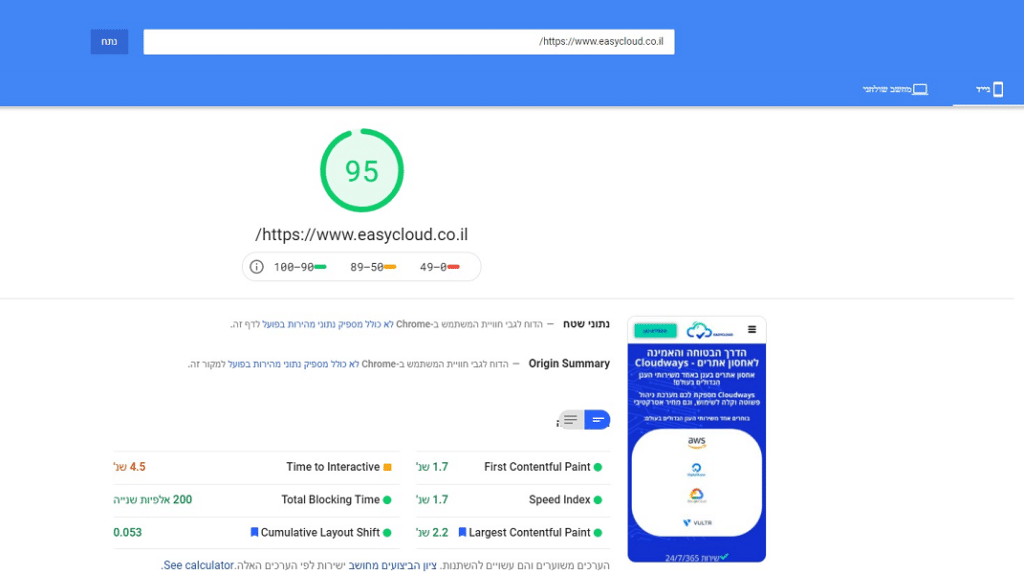
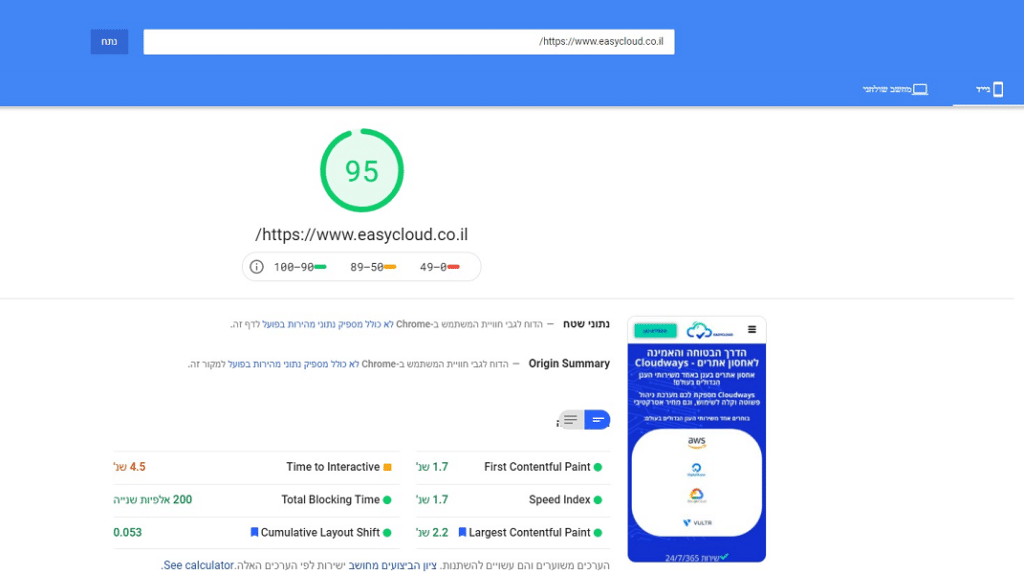
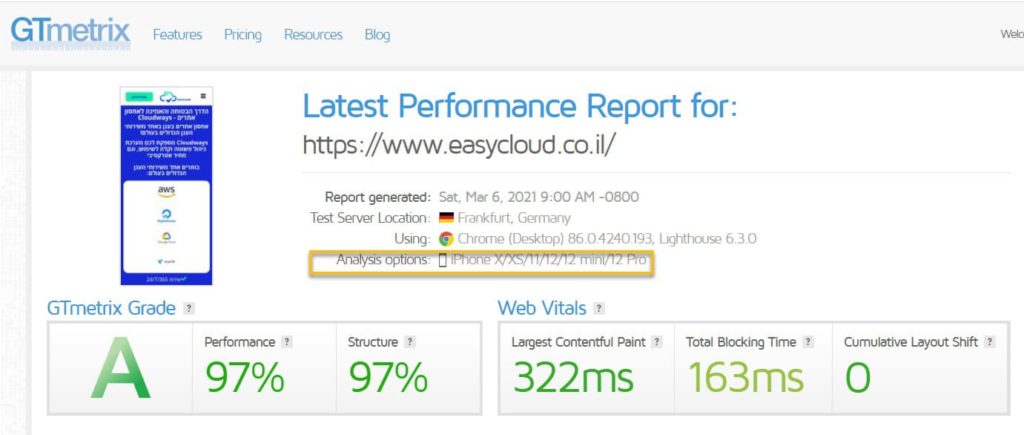
הנה דוגמא לאתר הזה של EasyCloud ששיפרנו לו את המהירות, מימין התחלנו עם ציון של 40, ומשמאל עברנו לציון של 95 במובייל:


איך עשינו את זה? הכנו רשימה של פעולות שאתם צריכים לעשות בשביל להאיץ את האתר שלכם, אבל ראשית, איך למדוד את המהירות של האתר שלכם?
מדידת מהירות האתר
איך לשפר את המהירות של האתר?
1. אחסון איכותי על שרת בענן – הדבר הראשון שצריך לדאוג לו זה אחסון איכותי, כזה שיושב על שרת משלכם, ולא שרת שיתופי, עדיפות לשרת בענן, באחת מענקיות האחסון הגדולות בעולם. היתרון הגדול של שרת איכות שהוא מקצר את הזמן בייט ראשון (TTFB) – הזמן שעובר בין הבקשה של הדפדפן לטעום את העמוד, ועד לרגע שהוא קיבל את הבייט הראשון מהשרת. אני ממליץ על אחסון ב-Cloudways שנותנת פתרון של אחסון בענן באחת מענקיות הענן הגדולות בעולם, העדפה האישית שלי היא Digital Ocean בגלל ההבדל הגדול במחיר לעומת שאר הענקיות בענן, Digital OCean היא החברת אחסון אתרים השלישית בגודלה בעולם, ויש לה 13 חוות שרתים ברחבי העולם, ושרתים חזקים מאוד.

2. תדאגו להגדרות נכונות בשרת שלכם – מה זה אומר? ברוב המקרים, אם תקחו חברת אחסון איכותית, אז השרת כבר יכלול את כל הדברים החשובים כמו קאש ברמת השרת (ב-Cloudways כל השרתים מגיעים עם Varnish, שלא צריך להפעיל אותו ידנית)
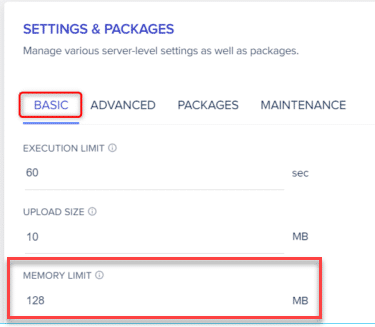
תדאגו להגדלת זיכרון בשרת (Memory Limit) של לפחות 384 מגה, אם אין לכם אפשר לשנות זאת ידנית, תבקשו מהחברת אחסון שלכם, ואם היא לא יכולה לספק לכם כזאת כמות של זכרון, כדאי שתעברו חברת אחסון:

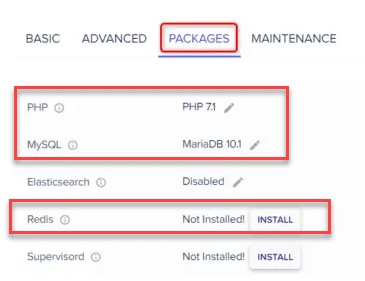
תדאגו לשדרג את הגרסאות האחרונות של החבילות בשרת שלכם תדאגו לשדרג את גרסת PHP לשרת של 7.4 (גרסה 8 אומנם יצאה, אבל אני ממליץ לחכות כמה חודשים עד שהיא תהפוך להיות סטנדרט בתעשייה), תדאגו לשדרג את גרסת מסד הנתונים, ותתקינו קאש למסד הנתונים – Redis, שמשפר את הביצועים.
אם יש לכם אתר עם המון חיפושים – תתקינו את Elasticsearch, הוא מנוע חיפוש שנבנה בהתאמה אישית לשרתי ענן, ויכול לבצע חיפושים בקצב מהיר במיוחד, משפר את חווית החיפוש באתרים בעלי הרבה תכנים.

3. תחברו CDN של Cloudflare – מה זה CDN? (ראשי תיבות של Content Delivery Network), רשת של שרתים ברחבי העולם, שמטרתם היא להנגיש את הקבצים מהאתר שלכם למשתמש מהשרת שהכי קרוב אליו פיזית, וכך מורידה את העומס מהשרת, וגם מאיצה את האתר, כי רוב התוכן של האתר נמשך משרת חיצוני ומהיר שקרוב פיזית לגולש. שימוש ב-CDN מקצר את זמן טעינת האתר, מוריד את העומס מהשרת, וגם נותן מעגל אבטחה נוסף. אני ממליץ להשתמש ב-CDN של חברת CloudFlare, חוץ מהשיפור במהירות של האתר, היא מבצעת קאשינג של התמונות ה-CSS, ה-JavaScript והתמונות מהאתר שלכם, נותנת תעודת SSL בחינם, מגנה על אתרים מהתקפות DDoS של האקרים, והחלק הכי טוב שהוא ש-CloudFlare כוללת גם תכנית חינמית. אבל זה לא היתרון הכי גדול של Cloudflare והסיבה שאני הכי אוהב לעבוד איתם – זה שיש להם שרת פה בתל אביב, ככה שגם אם השרת שלכם בחו"ל הגולשים מקבלים את הקבצים של האתר משרת ישראלי. הכנו מדריך להסביר איך להתקין את Cloudflare ולחבר אותו לשרת שלכם.


תזכרו תמיד, מרבה תוספים מרבה דאגות, עדיף לעבוד עם כמה שפחות תוספים, הכנו רשימה של תוספי וורדפרס מומלצים – התוספים שאתם חייבים להשתמש בהם בוורדפרס. תשתדלו לא להשתמש בהרבה תוספים, וגם לדאוג שכל התוספים וכמובן הוורדפרס מעודכנים תמיד לגרסה האחרונה.ת

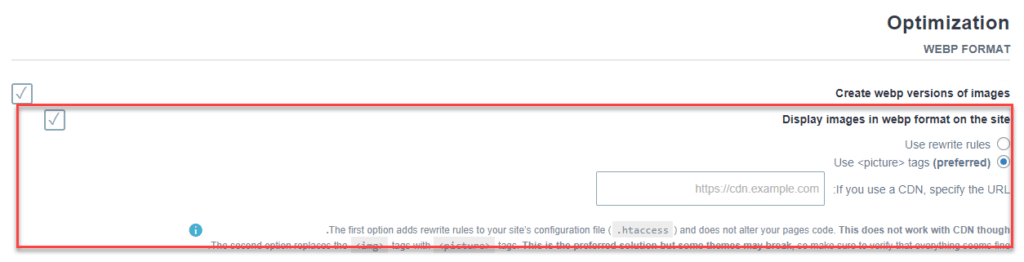
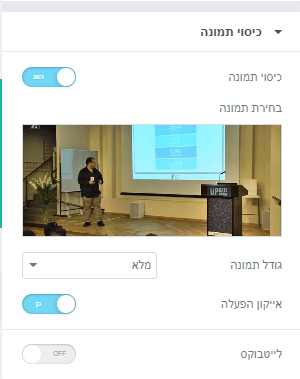
לא לשכוח חוץ מלכווץ את כל התמונות גם להפעיל את האפשרות של WebP – זה פורמט יחסית חדש לתמונות במובייל שמוריד את הגודל של התמונות ומשפר משמעותית את הציון במובייל

מחיר: מדובר בתוסף בתשלום, כשהחבילות המוצעות הן 49$ לאתר בודד למשך שנה, 99$ עבור שלושה אתרים למשך שנה ו-249$ למספר לא מוגבל של אתרים למשך שנה. לקניית התוסף
אני ממליץ להפעיל את כל האופציות של התוסף, אבל בעיקר לאחד קבצי CSS, לאחד קבצי JS, לדאוג להפעיל את הטעינה האיטית של התמונות (Lazyload)



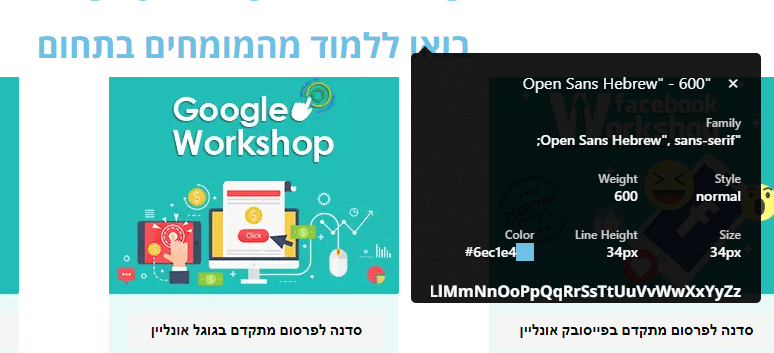
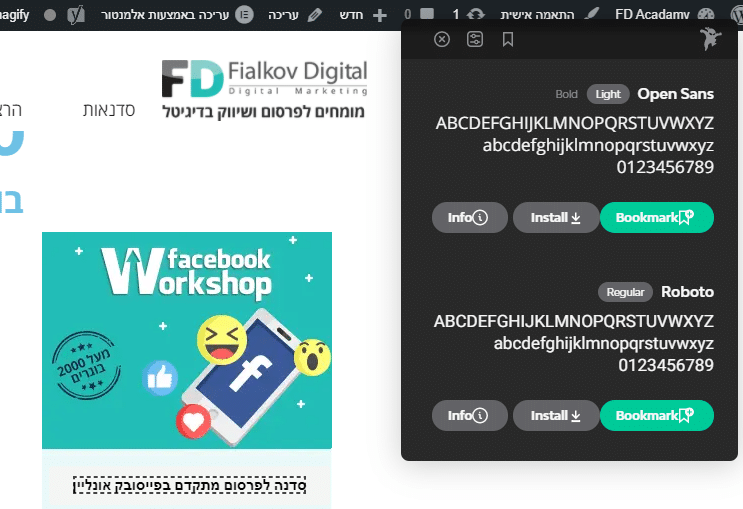
9. מטעינים את הפונטים מהשרת במקום מגוגל – קודם כל צריך לדאוג שאתם לא משתמשים בהרבה פונטים ומשקלים שונים באתר, איך אתם עושים את זה ומבררים איזה פונטים אתם משתמשים באתר? אני אוהב 2 תוספים לכרום שמראים לכם איזה פונטים אתם משתמשים באתר, הראשון הוא Fonts Ninja והשני הוא WhatFont, תוספים מאוד פשוטים שדרכם אני מקטין את הכמות פונטים ואת הכמות משקלים (פונט אחד זה מספיק, לא יותר מ2 משקלים
פה אני משתמש ב- WhatFont:

פה אני משתמש ב-Fonts Ninja:

אחרי זה אני מעלה את הפונטים לאלמנטור וטוען אותם ב-Preload דרך WP-Rocket

נוסיף את הקוד הבא בקובץ functions.php בתבנית הבת בשביל להסיר את Font Awesome ואת Eicons מהאתר – אבל לא מהעריכה כדי שנערוך באלמנטור העיצוב לא יפגע:
//Remove Font Awesome and Eicons css files
add_action( 'wp_enqueue_scripts', 'remove_fontawesome_eicons', 50 );
function remove_fontawesome_eicons() {
// Don't remove it in the backend
if ( is_admin() || current_user_can( 'manage_options' ) ) {
return;
}
wp_dequeue_style( 'font-awesome' );
wp_deregister_style( 'font-awesome' );
wp_dequeue_style( 'font-awesome-5-all' );
wp_deregister_style( 'font-awesome-5-all' );
wp_dequeue_style( 'elementor-icons' );
wp_deregister_style( 'elementor-icons' );
foreach( [ 'solid', 'regular', 'brands' ] as $style ) {
wp_deregister_style( 'elementor-icons-fa-' . $style );
}
}
ואת הקוד הבא בקובץ style.css בשביל להשלים את האיקונים החסרים:
/* Remove unnecessary toggle menu background and outline */
.elementor-menu-toggle {
background-color: unset !important;
outline: 0;
}
/* Replace Font Awesome menu open icon on mobile devices */
.elementor-menu-toggle:not(.elementor-active) i.eicon-menu-bar:before {
top: -7px;
content:"";
}
.elementor-menu-toggle:not(.elementor-active) i.eicon-menu-bar:after {
bottom: -7px;
content:"";
}
.elementor-menu-toggle:not(.elementor-active) i.eicon-menu-bar,
.elementor-menu-toggle:not(.elementor-active) i.eicon-menu-bar:after,
.elementor-menu-toggle:not(.elementor-active) i.eicon-menu-bar:before {
position: absolute;
width: 20px;
height: 4px;
transition-timing-function: ease;
transition-duration: .15s;
transition-property: transform;
border-radius: 4px;
background-color: #000;
}
/* Replace Font Awesome menu close icon on mobile devices */
.elementor-menu-toggle.elementor-active i.eicon-menu-bar:before {
content: "X";
font-weight: bold;
position: relative;
font-style: normal;
}
/* Replace Font Awesome sub menu toggle arrow icon */
.elementor-nav-menu--indicator-classic .elementor-nav-menu .sub-arrow i:before {
content:""!important;
border: solid black;
border-width: 0 3px 3px 0;
display: inline-block;
padding: 3px;
transform: rotate(45deg);
-webkit-transform: rotate(45deg);
/* Replace eicons close icon */
i.eicon-close:before {
content: 'X';
font-family: 'Open Sans Hebrew';
font-size: 20px;
font-style: normal;
font-weight: bold;
}
סיכום


על הכותב
אור פיאלקוב, בן 37, מייסד ומנכ”ל פיאלקוב דיגיטל. מומחה בשיווק דיגיטלי, מעביר סדנאות והרצאות בנושא שיווק בעזרת כלים מתקדמים לחברות וליחידים. הבעלים של EasyCloud – אחסון אתרי וורדפרס, חברה שמנגישה את עולם אחסון האתרים בענן לכל אחד, דרך חברות אחסון הענן הגדולות בעולם עם ממשק נוח, אבטחת אתרים מקסימלית ומחיר מעולה.