איך לשפר את מהירות טעינת הפונטים באלמנטור
בתקופה זו באינטרנט, העיצוב נע לכיוון של מינימליזם ועל כך מתבססת הדעה הכוללת של חווית משתמש שאומרת ש-Simple is better. הפונט באתר שלכם הוא אחד המאפיינים המובהקים שמגדירים את האתר. זו הסיבה שמעצבים גרפיים מעדיפים להשתמש בפונטים לא סטנדרטיים, כדי לייחד את האתר ולתת לו אופי מבחינה גרפית מבלי להעמיס על מבנה האתר. כשאנחנו עושים שימוש בפונטים באתר, אנחנו צריכים לוודא שהגופן עצמו לא מורכב וחשוב גם לא להשתמש בכמות גדולה של פונטים כדי למנוע כל השפעה שלילית על טעינת האתר ותפקודו. במאמר הזה נעבור על החשיבות של טעינה מהירה של פונטים ואיך אפשר לטעון פונטים מהר באלמנטור. אך קודם לכן, בואו נעבור על הבעיות שטעינת פונטים מהשרת פותרת.
חשיבות של טעינת פונטים מהשרת ואיזה בעיות זה פותר?
פונטים משפיעים בצורה משמעותית מבחינה חזותית וגם מבחינת הביצועים של האתר. גופנים לעיתים יכולים לא נטענים בצורה טובה, דפדפנים מעבדים את העיבוד של הפונט וגורמים לשינויי פריסה. אלו הבעיות שטעינת פונטים דרך השרת באה לפתור ופתרונות פחות מתקדמים שטעינה מהשרת באה להחליף:
- FOIT (ר"ת – Flash of Invisible Text) – פתרון לטעינת פונטים שמופעל כאשר פונט באתר שלכם עדיין לא נטען, דפדפנים כמו Safari יסתירו את הטקסט לחלוטין עד לטעינה מלאה של הפונט ואילו בשאר הדפדפנים (כרום, פיירפוקס, IE ועוד) יסתירו את הטקסט ל-3 שניות.
- FOUT – (ר"ת – Flash of Unstyled Text) – פתרון לטעינת פונטים שמופעל כאשר פונט באתר שלכם לא מצליח להיטען בצורה מהירה או טובה, האתר שלכם מציג פונט סטנדרטי כברירת מחדל כדי להציג את התוכן במהירות האפשרית, מה שאולי פותר בעיה מבחינת התוכן אבל גורם לבעיה רצינית מבחינת הפריסה באתר שבסופו של דבר גורם לבעיות בטעינה.
- CLS – (ר"ת – Cumulative Layout Shift) – בעיה נפוצה בטעינת עמודי אינטרנט. כאשר התוכן בדף (מדיה, טקסט וכו') עובר שינויים במהלך טעינה מה שעלול לגרום לאלמנטים קופצים בדף ולהשפעה דרסטים על זמן הטעינה של העמוד.

איך מורידים את הפונטים שאנחנו רוצים לטעון דרך השרת?
יש המון דרכים ואתרים שבהם תוכלו להוריד פונטים שאותם ניתן לטעון ישירות מהשרת. אנחנו נתמקד ב-2 מקומות: Google Fonts ו-DaFont:
- הורדת פונטים מ-Google Fonts:
- הורדת פונטים מ-Google Fonts:
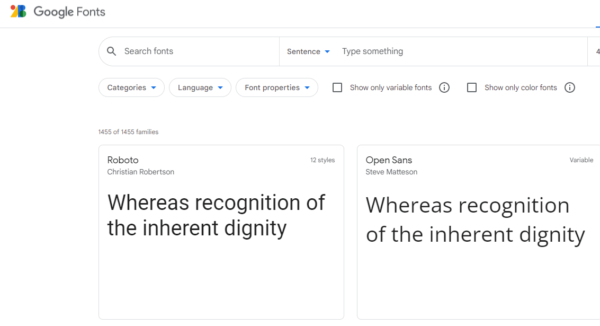
- עברו אל Google Fonts, שם תמצאו רשימה ניתנת לגלילה של פונטים. ניתן לסנן את הפונטים בחלק העליון בשורת החיפוש או על ידי מאפיינים נוספים כמו יבשת, מדינה ועוד.
- לאחר שבחרתם את הפונט הרצוי, לחצו על Download Family בחלק הימני העליון של המסך.
- לאחר ההורדה, חלצו את קובץ ה-zip וכעת הפונט נמצא בתיקייה ומוכן לשימוש.

- הורדת פונטים מ-DaFont:
- היכנסו לאתר DaFont ובשורת החיפוש חפשו את הפונט הרצוי. שימו לב לרישיון של כל פונט, זה באחריות שלכם.
- לאחר שמצאתם את הפונט אותו אתם רוצים להוריד לחצו על Download מצד ימין.

איך מוסיפים את הפונטים שהורדנו באמצעות אלמנטור?
לאחר שהורדנו את הפונטים הרצויים, כעת נטען אותם מהשרת באמצעות אלמנטור. עברו אחר השלבים הבאים:
- בפאנל הניהול בוורדפרס, בלשונית אלמנטור לחצו על ניהול פונטים.
- לאחר מכן לחצו על Add New.
- הזינו שם למשפחת הפונטים ולחצו על Add Font Variation.
- בחרו את המשקל לפונט (למרות שכל המשקלים ייטענו ויוצגו).
- לבסוף לחצו על פרסום.

הערה: פונטים שהעליתם יופיעו בתיקייה: wp-content/uploads/folder בשרת אחסון שלכם.
איך להגדיר את הפונט שהעלינו כברירת המחדל באתר?
לאחר שהעליתם את הפונט הרצוי לאתר שלכם באמצעות ייבוא הפונטים של אלמנטור, כעת חשוב מאוד להגדיר את הפונט הזה כפונט גלובלי בהגדרות האתר על מנת שהפונט שהגדרתם יחול בצורה אוטומטית על כל דף או פוסט חדש שאתם תיצרו באתר. כדי להגדיר את הפונטים, בחלק העליון של האתר היכן שנמצאת השורה של ניהול פאנל הניהול, באפשרות של עריכה באמצעות אלמנטור, לחצו על הגדרות אתר.

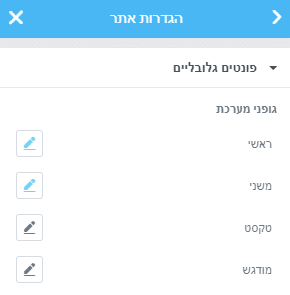
כעת, לחצו על פונטים גלובליים והפכו את הפונטים הרצויים לפונטים הגלובליים של האתר. כדי לשנות את הפונטים לחצו על העיפרון הקטן (כמו שאתם רואים בתמונה שלפניכם). לאחר הלחיצה תוכלו לבחור מרשימת הפונטים שיש באתר את הפונט הרצוי. חפשו את הפונט שהעליתם לאתר והגדירו אותו כפונט המרכזי באתר.

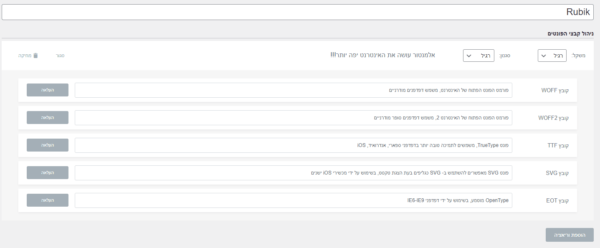
פורמטים של פונטים שזמינים להעלאה:
- The Web Open Font Format – נקרא גם WOFF. הפורמט המומלץ ביותר לשימוש מכיוון שהוא נתמך על ידי כל הדפדפנים המודרניים.
- The Web Open Font Format – נקרא גם WOFF 2.0. פונט מסוג TrueType/OpenType שמספק דחיסת קובץ טובה יותר מ-WOFF 1.0.
- TrueType Fonts – נקרא גם TTF. פונט שפותח בסוף שנות ה-80 על ידי אפל ומיקרוסופט.
- SVG Fonts/Shape – פונט מסוג SVG מאפשר להציג טקסטים במספר צבעים ושקיפויות שונות, גם כאלה שעשויים להיות מונפשים.
- Embedded OpenType Fonts – נקרא גם EOT. קובץ פונט שעובד רק בדפדפנים מסוג IE (אינטרקנט אקספלורר, אבל לא על דפדפנים אחרים.
בעדיפות עליונה אנחנו נרצה להשתמש בפונטים מסוג WOFF או WOFF2 על מנת שהפונט שלנו יוצג כמו שצריך עבור כל הדפדפנים וגם לא ישקול הרבה כדי לא לפגוע במהירות הטעינה. לאחר שהורדתם פונט מ-Google Fonts הוא יהיה בפורמט TTF ולכן מומלץ לבצע המרה של הפונט לפורמט המומלץ. על מנת לבצע המרה עברו אל האתר Cloud Convert ובחרו באפשרות המרה הרצויה.
איך רואים שבאמת הצלחנו לגרום לכל הפונטים להיטען דרך השרת ולא לפגוע בטעינה?
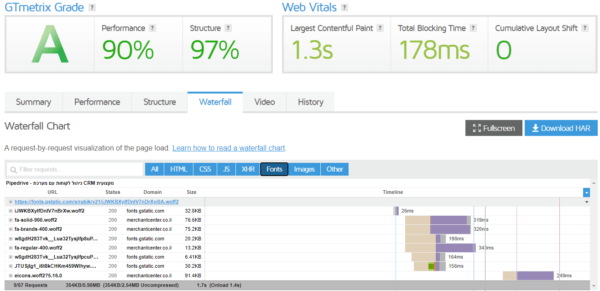
לאחר שטענתם את הפונטים הרצויים שלכם דרך השרת כדי להאיץ את מהירות הטעינה של האתר, כעת נבדוק אילו פונטים האתר שלנו טוען וכיצד בדיוק הם נטענים. את זה אנחנו עושים דרך הכלי לבדיקת מהירות אתרים – GTMetrix. בבלי אנחנו מזינים את ה-URL של האתר או דף באתר שנרצה לבדוק ולאחר מכן נתחיל בסריקה:

לאחר מכן, במפל שמייצג את מבנה האתר שלנו, נלחץ על Fonts כדי לראות אילו פונטים נטענים דרך השרת (הדומיין שלנו יופיע לידם) ואילו פונטים נטענים בצורה רגילה (fonts.static). ניתן לראות פה בסריקה שמופיע פונט מ-fonts.gstatic.com ולכן הפונטים בו לא נטענים מהשרת.

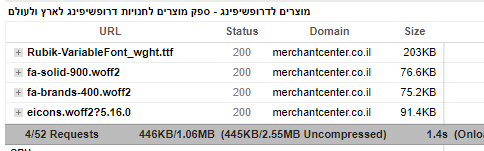
לאחר מכן ביצענו את טעינת פונט רוביק דרך אלמנטור כמו שלמדתם במדריך הזה וכעת נבדוק שוב את התוצאה:

טעינה מראש של פונטים דרך WP-Rocket
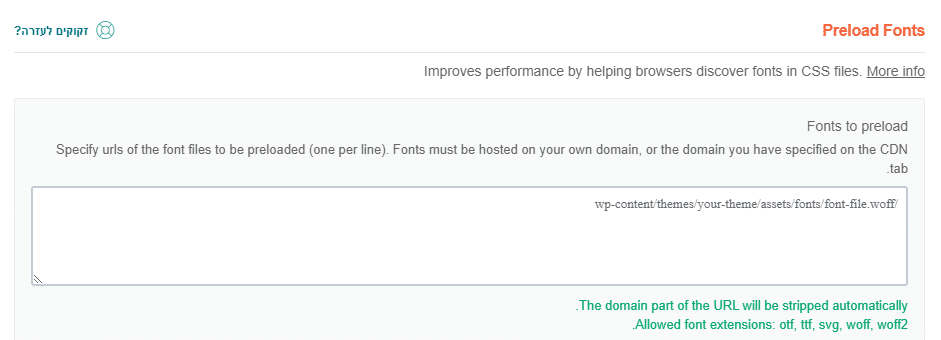
תחת ההגדרות של WP-Rocket אנחנו נכניס את הלינקים לפונטים שהעלנו לשרת ל-Preload Fonts. ככה הפונטים יטענו לפני עליית העמוד ולא נסבול מבעיות ב-CLS

לסיכום
כשחושבים על זה בפעם הראשונה, גופנים ופונטים לא נשמעים כמו נושא רחב עם המון אפשרויות אופטימיזציה. פשוט בונים את האתר ובוחרים את הפונט הרצוי. יחד עם זאת, כפי שכבר הבנתם מהפוסט הזה, פונטים הוא נושא מורכב ויש בו הרבה מקום לשיפור וייעול. הדבר הכי חשוב כמובן הוא להשתמש במספר מצומצם של פונטים בכל דף ולאחר שצמצמתם את הפונטים לכמות מוגבלת שנעשה בה שימוש באתר, זה הזמן לטעון את הפונטים דרך השרת כמו שלמדתם בפוסט הזה כדי להאיץ את מהירות הטעינה.
על הכותב
דביר נעמן, בן 27, בוגר קורס שיווק דיגיטלי במכללת HackerU. בעל ניסיון בבניית אתרי וורדפרס, קידום ממומן בפלטפורמות גוגל, פייסבוק, יוטיוב וטיקטוק. מתמחה במשרד פיאלקוב דיגיטל בקידום אורגני (SEO). בעל ניסיון עשיר באיקומרס ובדרופשיפינג והבעלים של מרצ'נט סנטר – אתר המרכז מידע על מערכות איקומרס ומערכות שיווק מתקדמות כדי להגדיל המרות בעסק בדגש על מכירות בחנות איקומרס.