איך לשפר את מדד ה-CLS באתרי וורדפרס
מדד ה-CLS (ראשי תיבות של Cumulative Layout Shift) הוא אחד המדדים המרכזיים ביותר בפרויקט Core Web Vitals של גוגל. הנתונים ב-CLS הם מדד טוב לחווית המשתמש באתר שלכם ואם מדד ה-CLS שלכם גבוה מהרף המומלץ זה יפגע בדירוג הדף או האתר שלכם בגוגל וגם בחווית המשתמש של הגולשים. במאמר הזה אנחנו נעבור על ההשפעות של ה-CLS באתרי וורדפרס וכיצד ניתן לשפר אותם.
מה זה בעצם CLS?
אני בטוח שיצא לכם בעבר לקרוא מאמר או כתבה באתר חדשות והתוכן של המאמר התחיל לקפץ כאשר מודעות או תמונות נטענו תוך כדי שאתם כבר התחלתם לקרוא – זה בעצם מה שקורה כשהפריסה בדף משתנה ומדד ה-CLS באתר גבוה מהרגיל. כאשר התוכן שלכם (תוכן, תמונות, סרטונים וכל סוגי התוכן) משתנה תוך כדי שהוא נטען זה מראה על בעיה חמורה ב-CLS. זו הסיבה שגוגל מעודדת בעלי אתרים בכלל ובוורדפרס בפרט לשים לב למדד הזה ולשפר את הציון שלו על מנת לספק חווית משתמש טובה יותר לגולשים וגם דירוג גבוה יותר לאתר.
מה מוגדר ציון טוב למדד ה-CLS?
מעבר לעובדה שציון טוב ב-CLS חשוב עבור טעינת האתר והדירוג שתקבלו הוא משפיע מאוד על האופן שבו הגולשים באתר שלכם יכולים לצרוך את התוכן שלכם ולכן חשוב לשאוף לציון הנמוך ביותר ולצמצם כמה שיותר את שינוי הפריסה בדף (CLS) באתר שלכם. כדי להבין את ה-CLS באתר שלכם גוגל מספקת לנו שלושה ציונים אפשריים:
- טוב (Good) – ציון מתחת ל-0.1
- צריך שיפור (Needs Improvement) – ציון בין 0.1 ל-0.25
- נמוך (Poor) – ציון מעל ל-0.25

איך ניתן למצוא אילו אלמנטים משתנים באתר שלנו וגורמים לבעיה?
ניתן לשפר את מדד ה-CLS ולמנוע תזוזה של אלמנטים באתר שלכם בעקבות שינוי פריסה. אך כדי לשפר את המדד ואת חווית המשתמש אתם צריכים קודם למצוא איזה חלקים בדף גורמים לבעיות של שינוי פריסה. ניתן לראות בדיוק איזה פיסת תוכן או כפתור גורמים לבעיה על ידי הכלי של גוגל – PageSpeed Insight.
ניתוח האתר עם PageSpeed Insight
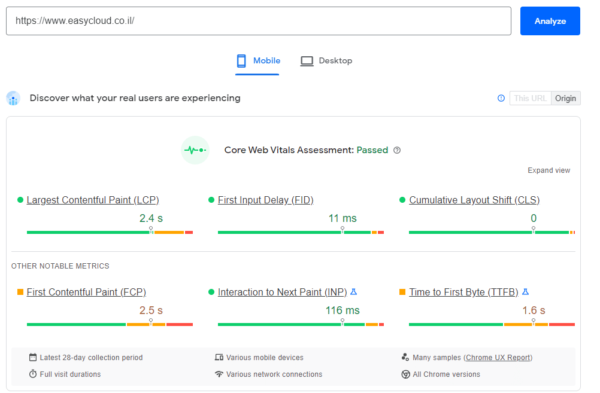
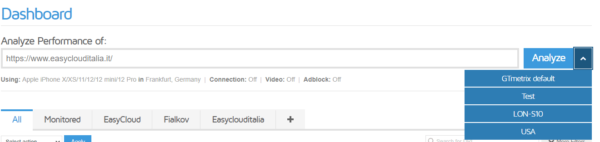
כדי להתחיל, היכנסו לכלי PageSpeed Insight והשאירו את כתובת האתר או הדף אותו תרצו לבדוק ולאחר מכן לחצו על Analyze. בחלק העליון בכלי מעל לניתוח המדויק של ה-URL שהזנתם, תוכלו לראות ניתוח כללי של כל האתר.

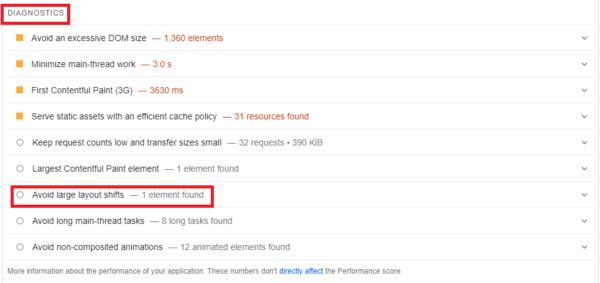
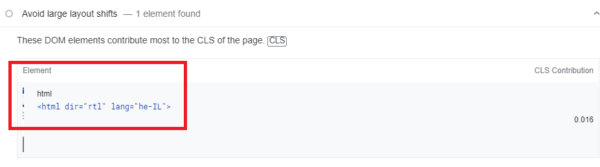
בנוסף, הכלי לבדיקת מהירות של גוגל מאפשר לכם למצוא את האלמנטים הספציפיים שבהם יש שינוי בפריסה. כדי למצוא את הניתוח המדויק של ה-CLS, גללו למטה לחלק שנקרא Diagnostics ולחצו על Avoid large layout shifts.

ניתן לראות באתר שלנו, ב-URL של דף הבית שמדד ה-CLS שלנו הוא מעולה (0.016) והבעיה היחידה שמופיעה בניתוח של ה-CLS היא אלמנט מסוג html בדף שאחראי על השפה העברית ועל הכתיבה מימין לשמאל (RTL) באתר שלנו.

ניתוח האתר עם GTMetrix
דרך נוספת שבעזרתה תוכלו למצוא את האלמנטים באתר שלכם שהפריסה שלהם משתנה והם גורמים למדד CLS גבוה היא בעזרת הכלי המתקדם GTMetrix. בעזרת הכלי ניתן לשפר את האתר ולהאיץ אותו על ידי בדיקה מקיפה של כל האלמנטים באתר. היכנסו אל הכלי, הזינו את ה-URL אותו תרצו לבדק ולחצו על Test.

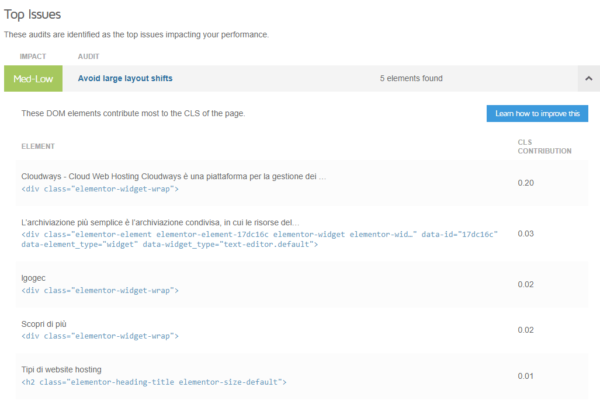
לאחר מכן הכלי יחלק את הבדיקה שהוא עושה ללשוניות – סיכום, ביצועים, מבנה ועוד, כשבראש העמוד הוא יציג את הבעיות הכי קריטיות שיש לשפר . כעת הבעיה ב-CLS נמצאת בראש העמוד כי היא בעיה קריטית תחת הכותרת Avoid large layout shifts. אך אם אתם לא מוצאים את הכותרת הזאת לחצו על הלשונית Structure וגללו למטה עד שתראו אותה. לחיצה על הכותרת תראה לנו בדיוק אילו בעיות של ב-CLS בדף שסרקנו:

כפי שניתן לראות אמנם יש 5 סעיפים מה שבמבט ראשוני יכול להיראות כהרבה עבודה לתיקון, אבל אם יורדים לעומק הדברים רואים שמדובר בשיפורים מאוד קטנים כמו לתקן ווידג'טים של טקסט, גדלים של כותרות וגדלים של טקסט.
איך לתקן את הבעיות ב-CLS באתר שלכם?
בניגוד לתיקון ושיפור של מדיים אחרים בוורדפרס, תיקון של ה-CLS הוא טיפה עמוק וטכני יותר. הרבה תיקונים בפריסה יצריכו ממכם כניסה לתוך הקוד של האתר שלכם. אמנם זה נשמע מסובך אבל אתם תלמדו איך לעשות את זה בצורה האופטימלית ביותר עם מספר דרכים:
1. להגדיר תמיד מידות לתמונה
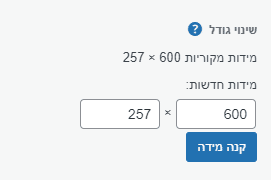
אם לא תגדירו מימדים לתמונות באתר שלכם, התמונות עלולות לגרום לשאר התוכן להשתנות במהלך טעינת העמוד. אם אתם מוסיפים תמונות דרך העלאות במדיה של וורדפרס, המערכת תעשה זאת עבורכם (וגם תגדיר תמונה רספונסיבית בצורה אוטומטית עם srcset). בנוסף, אם אתם מוסיפים תמונות דרך המדיה לאתר ואתם רוצים לשנות את הגודל שבחרתם, תוכלו בכל רגע נתון לשנות את הגובה והרוחב של התמונה על ידי לחיצה על ערוך תמונה ולאחר מכן על Scale.

2. להגדיר תמיד מידות ל-IFrame או הטמעות אחרות
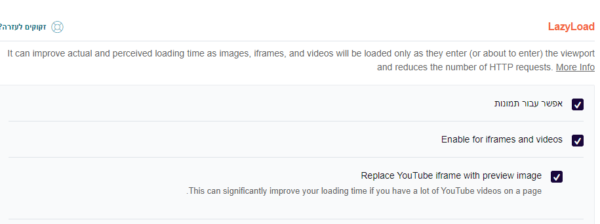
בדיוק כמו בגדלים של תמונות, גם בהטמעות של IFrame והטמעות אחרות של מדיה שאתם מבצעים באתר, אתם תרצו לשמור על מידות מדויקות. למשל, אם אתם מטמיעים סרטון יוטיוב או מפה של הכתובת שלכם בגוגל, הקפידו לציין את הגובה והרוחב. אתם יכולים גם לטעון את הסקשן קודם ללא ההטמעה כדי לראות שהאיזור מסתדר לכם עם שאר האלמנטים והסקשנים באתר וניתן גם להציג תמונה מקדימה על גבי הסרטון והמשתמש צריך ללחוץ על Play כדי להפעיל את הסרטון. בנוסף, מומלץ להפעיל אפשרות Lazy Load בתוספי קאש, כשהמומלץ כמובן הוא WP Rocket.

3. לשמור מספיק מקום בעמוד למודעות
מודעות הן בעצם עוד סוג של הטמעה, אבל הן נמצאות כאן בסעיף נפרד מכיוון שזו אחת הבעיות המרכזיות שגורמות לבעיות ב-CLS. אני בטוח שיצא לכם להיות באתר שלא הפסיק לקפוץ מכיוון שמודעות נטענו תוך כדי הגלילה שלכם. כדי למנוע את הבעיה, ראשית אתם צריכים לא למקם את המודעות בחלק העליון של האתר שלכם. שנית, פתרון יעיל הוא להציג את המודעות עם גודל קבוע ולעשות התאמות (וגם להסיר אם צריך) מודעות שלא עובדות או גורמות לבעיה ב-CLS במכשירים שונים. בנוסף, ניתן להשתמש בתוסף וורדפרס WP-Rocket שמציג מודעות על סמך המכשיר של הגולש.
4. לתקן בעיות של טעינת פונטים
בעיה מרכזית ב-CLS באתר נגרמת על ידי טעינה לקויה של הפונטים באתר שלכם. במידה ואתם משתמשים בפונטים של גוגל (מה שנפוץ אצל רוב האנשים שבבעלותם אתר וורדפרס) או פונטים של Adobe, ישנם 2 בעיות מרכזיות בשינוי הפריסה והטעינה באתר שנגרמות כתוצאה מטעינת פונטים אלו:
- הבזק של טקסט בלתי נראה (FOIT)
- הבזק של טקסט לא מעוצב (FOUT)
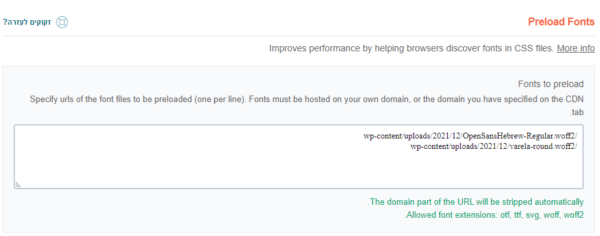
הבעיה שנגרמת היא שהדפדפן של הגולש עשוי לנסות להציג את הטקסט לפני שהפונט נטען. ברגע שהפונט ייטען, הוא יעדכן את הסגנון של הטקסט, מה שיכול לגרום לו להשתנות ולגרום לשינוי בכל הפריסה והטעינה של הדף. הפתרון היעיל ביותר לבעיה הזו הוא טעינה מראש (Pre Load) של הפונטים שבשימוש באתר שלכם. חשוב מאוד להיזהר ולטעון רק את הפונטים שבשימוש בחלק העליון של האתר או מספר מצומצם של פונטים מכיוון ששימוש רב ב-Pre Load יהפוך את האתר שלכם לאיטי הרבה יותר. ניתן לטעון מראש את הפונטים באתר דרך התוספים Autoptimize או OMGF לטעינת פונטים של גוגל שאחסנתם מראש על השרת. ניתן גם לטעון את הפונטים ב-Pre Load בעזרת התוסף WP Rocket.

5. לעבוד בצורה נכונה עם תוכן דינמי באתר
אם אתם עושים שימוש בתוכן דינמי באתר שלכם (טפסי הרשמות שמוטמעים, פוסטים נוספים שמשתנים באופן דינאמי, הודעות שמועברות לגולשים ועוד) אתם צריכים להקפיד להימנע משינוי פריסה שמתבצע בעקבות השימוש בתכנים דינמיים. הפתרון לבעיה הזאת הוא פשוט – במקום למקם את התוכן הדינמי בחלק העליון של הדף, מקמו אותו בחלק התחתון כדי למנוע בעיות CLS בטעינת העמוד.
לסיכום
מדד ה-CLS באתר שלכם משפיע על איכות ומהירות של טעינת האתר שמשפיעים באופן ישיר על חווית המשתמש. במאמר הזה עברנו על הדרכים המרכזיות בהם ניתן לשפר את ה-CLS כאשר מופיעות בעיות עבור אלמנטים שונים באתר. שיפור מדד ה-CLS הוא רק חלק אחד מתוך שלושה מדדים ב-Core Web Vitals של גוגל ואם תרצו לשפר בצורה משמעותית את מהירות הטעינה באתר תצטרכו לשפר את כל המדדים.
על הכותב
דביר נעמן, בן 26, יזם בנשמה, אוהב אתרי איקומרס ומתמחה בקידום אתרים.