כל מה שצריך לדעת על התוסף JetSmartFilters
כאשר בונים אתרים מורכבים שמכילים כמות גדולה של דפים, פוסטים או מוצרים, מומלץ ואפילו חובה להוסיף אפשרויות סינון לכל התוכן הקיים באתר. היכולת לסנן מוצרים באתר לפי קריטריונים שונים והיכולת להחיל מספר קריטריונים בו זמנית עבור חיפוש מוצרים ופוסטים זה המפתח לאפשר לגולשים למצוא את המידע הדרוש, או לבחור באחד המוצרים ולבצע רכישה. ככל שהגולש יוכל לבחור את מסנני החיפוש בקלות ובמהירות, כך גדל הסיכוי שהוא ימצא את מה שהוא מחפש. אם אתם לא רוצים שהגולשים והלקוחות הפוטנציאלים שלכם לא ייתקעו בתהליך של מציאת מוצר או תוכן רלוונטי באתר, התוסף JetSmartFilters הוא בדיוק מה שאתם מחפשים. התוסף הזה בנוי באמצעות Ajax, שמאפשר לטעון את המוצרים או הפוסטים שסוננו על ידי הפרמטרים ללא צורך בטעינה מחדש ורענון העמוד בכל פעם שמחילים פילטר חדש בחיפוש.
מה זה בעצם JetSmartFilters?
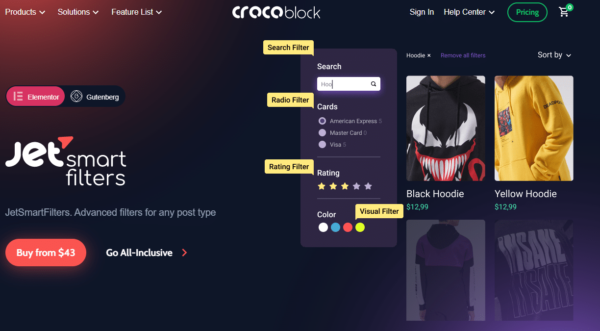
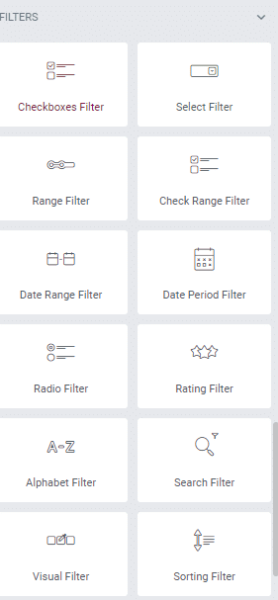
התוסף JetSmartFilters הוא חלק מתוספי JetPlugins והוא מיועד לבונה הדפים של אלמנטור, והוא ממש פשוט לשימוש. לא רק שהתוסף הזה הופך את תהליך הסינון למהיר מאוד, הוא גם מספק סוגי פילטרים מגוונים שבהם הגולש יכול להשתמש כדי למצוא את המוצר או הפוסט הרצוי. לתוסף ג'ט סמארט פילטרס יש 12 סוגי פילטרים שונים אותם אפשר להחיל שמגיעים עם 7 ווידג'טים שניתן להוסיף ישירות לדפים באלמנטור. ישנם גם אפשרויות מתקדמת של טעינה העמוד ללא צורך ברענון וגם ניתן להפעיל או להשבית את המסננים הפעילים בלחיצת כפתור ואלו יימחקו או יושבתו תוך שנייה אחת מבלי לרענן את העמוד. אם יש לכם מנוי ל-Crocoblock, אתם יכולים להתקין את התוסף.

איך עובד התוסף JetSmartFilters?
שלב 1: צרו פילטר חדש
לאחר התקנת התוסף, הפעלתו והזנת הרישיון, נתחיל בהוספת פילטר חדש והגדרה שלו. זה שלב הכרחי לפני הוספת ווידג'טי לדף באתר מכיוון שאנחנו צריכים להכין את הכל מבחינה הגדרתית לפני השימוש בווידג'ט עצמו. לאחר הפעלת התוסף JetSmartFilters, אתם יכולים לראות את הלשונית החדשה שנפתחה בתפריט שלכם באתר וורדפרס, לחצו על JetSmartFilters ולחצו על הוסף חדש כדי ליצור מסנן חדש.

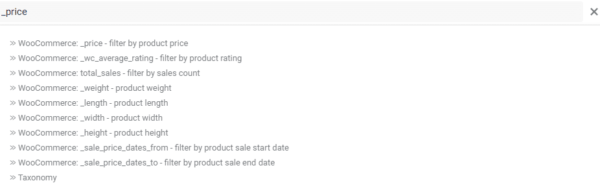
בדף של הוספת פילטר חדש תוכלו לרשום את השם שאתם נותנים לפילטר שאתם יוצרים, להגדיר את התווית שאמורה להיות מוצגת על הווידג'ט ולהגדיר את התווית שתוצג כאשר הפילטר יהפוך לפעיל. בדוגמא שלנו, נבחר ב-Range באפשרות ב-Filter Type. לאחר מכן, בבלוק של הגדרות הפילטר, אנחנו צריכים לציין את סוג הפילטר. בעמוד של יצירת המסנן אנחנו יכולים להגדיר שהטווחים בסינון המחיר יהיו בהתאם למחירים הקיימים באתר ווקומרס שלנו (כרגע אני עושה הדגמה על אתר ריק ולכן אני לא משתמש בהגדרה של טווחים דינאמיים). כעת, אתם צריכים להגדיר את המפתח שמסמן את הפילטר שאתם יוצרים שנקרא Query Variable, אנחנו נבחר ב-Price מכיוון שאנחנו בונים פילטר של טווח מחירים. כשהכל מוכן, לחצו על כפתור הפרסום של הפילטר וכעת נוכל להוסיף אותו לדף הרצוי באלמנטור.

שלב 2: מוסיפים את הפילטר לדפים רלוונטיים בווקומרס
לאחר שיצרתם את הפילטר הגיע הזמן להטמיע אותו בדפים הרלוונטים באתר שלכם בו אתם רוצים סינון מחירים או סינון אחר שיצרתם. עברו ל-Pages ובחרו את הדף בו תרצו להציג פילטר (מומלץ לבחור בדף החנות המרכזי שהוא הכי רלוונטי אבל ניתן לשים את פילטור של מחיר גם בדפי קטגוריה). היכנסו לדף הרצוי וחפשו בבלוקים של אלמנטור את הבלוקים שנוספו לאחר התקנת התוסף JetSmartFilters ובחרו בבלוק הרלוונטי עבור מסנן המחיר שיצרתם (Price Range).

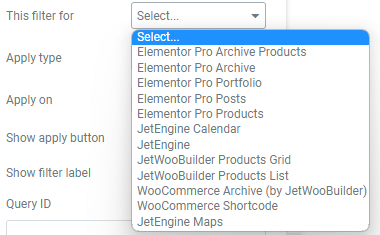
בהגדרות של הבלוק בחרו את הפילטר הרצוי בהתאם למה שיצרתם ותציינו את המוצרים שעליהם אתם רוצים להחיל את המסנן. ברוב המקרים, מומלץ לבחור בהגדרה זו בדרך שבה בניתם את האתר ואת תבנית המוצרים שלכם. אני בונה את האתרים של עם אלמנטור פרו ולכן אני אבחר באפשרות Elementor Pro Archive Products.

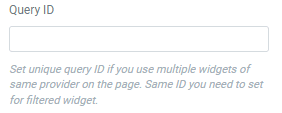
בהגדרה השנייה תבחרו ב-Ajax בתפריט הנפתח של Apply Type על מנת להגביר את מהירות הטעינה ולתת למסנן לעבוד מבלי לטעון מחדש את הדף ובהגדרת מתחת בחרו האם הפילטור מתחיל כאשר המשתמש לוחץ על Apply או שהפילטור מתעדכן ישירות בכל פעם שהגולש מעדכן את ערך החיפוש שהוא הזין. במקרה שיש לכם כמה ווידג'טים מסוג אחד המציגים תוכן שונה, תוכלו להגדיר מזהה ווידג'ט ספציפי על ידי הזנה של ה-ID באפשרות Query ID.

לבסוף, הפעילו את צ'ק בוקס Show Filter Label, כדי להציג את התווית שקבעתם בעת הגדרה של הפילטר. כעת כל מה שנותר לכם לעשות הוא לסגנן ולעצב את הפילטר לפי הצרכים שלכם וצבעי היסוד של חנות הווקומרס שלכם ולפרסם את הפילטר בתוך הדף.
מודולים שיש בתוך התוסף JetSmartFilters
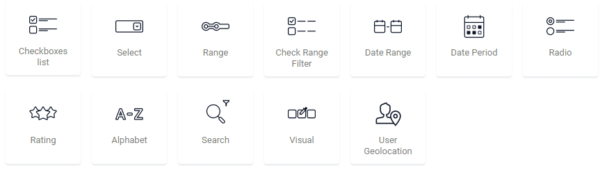
ל-JetSmartFilters יש כמה פונקציונות לסינון שאילתות בהן אפשר להשתמש כדי להגדיר את המסנן הרצוי שאנחנו יוצרים. התוסף מספק לכם מסננים בדפים באתר כדי לעזור לגולשים למצוא את הפוסטים או המוצרים הרלוונטיים עבורם. כעת נעבור על כל אפשרויות יצירת המסננים הקיימות בתוסף:

- Checkboxes list – מסננים של תיבות סימון (Checkboxes) הם מסננים המבוססים על טקסונומיות מובנות או מותאמות אישית (קטגוריות או תגים) ואתם יכולים לבחור אחת או יותר על ידי סימון V בצ'קבוקס.
- Select – סינון לפי רשימה נפתחת אל אפשרויות שיצרתם מראש.
- Range – מסנן שדומה למסנן הטווחים, אלא שיש בו מחוון שאתם יכולים לגלול כדי לבחור את הטווח.
- Check Range – מסנמן הטווחים מבוסס על הגדרה מראש של קבוצה של טווחים (1-10, 11-20 וכו'). המקרה הזה רלוונטי למחירי מוצרים (וזה גם המסנן שעליו עבדנו בדוגמא פה במאמר).
- Date Range – מסנן טווח תאריכים מסנן לפי תאריכים קלנדריים לאחר שהגדרתם את טווחי התאריכים הרצויים.
- Date Period – מסנן לפי תקופה מסוימת. מסנן שאתם יוצרים שנראה כמו לוח שנה בו הגולש יכול לסמן את התאריכים הרצויים לסינון.
- Radio – מסנן שדומה למסנן צ'קבוקס, אלא שאתם יכולים לבחור רק אפשרות אחת. (הוא נקרא כך מכיוון שהוא דומה לרדיו במכונית, שם אתם יכולים לבחור תחנה אחת בלבד).
- Rating – מסנן דירוג שמסנן לפי מספר כוכבים.
- Alphabet – אפשרות סינון לפי אותיות הא'-ב'. קיים באנגלית ובמספר שפות נוספות.
- Search – מסנן חיפוש מאפשר לגולשים להזין את הערך ולבצע חיפוש רגיל.
- Visual – מסנן מדיה ויזואלית מאפשר לכם להשתמש בסינון לפי תמונות במקום בשמות מוצרים או פוסטים.
- User Geolocation – מסנן לפי פוסטים או מוצרים שהועלו על ידי משתמשים אם הם מאפשרים מיקום גיאוגרפי (מסנן שנפוץ בעיקר באתרי מרקטפלייס כמו איביי או אמאזון, בהם מיקום המוצר רלוונטי)
לסיכום
כמו שראיתם במדריך, התוסף JetSmartFilters מאוד פשוט ונוח לשימוש ובעזרתו ניתן ליצור מספר סוגים של מסננים שיעזרו לכם לשפר את חווית המשתמש של הגולשים בחנות כדי לייצר כמות גדולה יותר של מכירות. במדריך הזה ניסינו להראות לכם כיצד התוסף ג'ט סמרט פילטרס פועל, איך לסדר הגדרות לפילטר חדש שיוצרים מ-0 ואיך להטמיע את הפילטר בתוך העמודים באתר שלכם באמצעות אלמנטור. אנחנו אמנם בדוגמא פה יצרנו פילטר של טווח מחירים אבל אתם יכולים ליצור כל פילטר שזמין ב-JetSmartFilters ושיהיה רלוונטי לחנות ולקהל שלכם. על ידי חיבור של חנות ווקומרס עם התוסף JetSmartFilters אתם תוכלו לאפשר לגולשים לבחור את המוצרים בחנות שלכם יותר בקלות, מה שיגרום להם להגיע מהר יותר לתהליך הצ'קאאוט.
על הכותב
דביר נעמן, בן 27, בוגר קורס שיווק דיגיטלי במכללת HackerU. בעל ניסיון בבניית אתרי וורדפרס, קידום ממומן בפלטפורמות גוגל, פייסבוק, יוטיוב וטיקטוק. מתמחה במשרד פיאלקוב דיגיטל בקידום אורגני (SEO). בעל ניסיון עשיר באיקומרס ובדרופשיפינג והבעלים של מרצ'נט סנטר – אתר המרכז מידע על מערכות איקומרס ומערכות שיווק מתקדמות כדי להגדיל המרות בעסק בדגש על מכירות בחנות איקומרס.