כל מה שצריך לדעת על גדלים של תמונות באתרי וורדפרס
גדלי התמונות באתרי וורדפרס מורכבים יותר ממה שחושבים. חיוני להבין כיצד פועלים גדלי תמונות בוורדפרס, מהם גדלי התמונות המוגדרים כברירת מחדל וכיצד להגדיר גודל תמונות בהתאמה אישית לאתר שלכם כדי לנהל אתרי אינטרנט ביעילות. הידע הזה יבטיח לכם שיש לכם את סוג התמונות המתאים בגדלים הנכונים ובמיקומים הנכונים כדי שתוכלו להפיק את המקסימום מאסטרטגיית התוכן הויזואלי באתר שלכם. באמצעות שליטה מלאה במדיה שלכם, כולל גדלי התמונות, תוכלו לשפר את נראות המדיה באתר שלכם ואת הסיכויים שישתפו את המדיה שלכם ברשתות החברתיות השונות. במאמר הזה נעבור על כל מה שצריך לדעת בקשר לגדלי תמונות באתרי וורדפרס.
איך התמונות מנוהלות בתוך המדיה בוורדפרס?
העלאת תמונה למדיה של וורדפרס זו לא פעולה מסובכת, אבל רוב הטיפול במדיה קורה מאחורי הקלעים בוורדפרס. הדבר הראשון שקורה בפלטפורמה כשאתם מעלים תמונה הוא יצירה של התמונה ב-3 גדלים שונים. זה אומר שבסופו של לאחר שהעליתם תמונה לוורדפרס, יש לכם ארבעה גדלים שונים לתמונות עבור כל תמונה שאתם מעלים:
- גודל מקורי של התמונה
- טאמבנייל
- מדיום
- לארג'
וורדפרס יוצרת את הגדלים השונים הללו כדי להציג את התמונה שלכם בצורה הטובה ביותר לכל המבקרים שיגיעו לאתר. האתר שלכם תמיד יציג את התמונות הנכונות לקוראים שמגיעים אליו בהתבסס על המכשיר שבו הם משתמשים, מה שמאיץ את הגלישה שלהם ומשפר את חווית המשתמש. אתם תמיד יכולים לערוך באופן ידני את התמונות שלכם כדי לספק את הגדלים הנוספים האלה, אבל לעשות התאמות מדויקות בגודל עם כלי עיצוב שונים זו לא משימה קלה וזה יקשה עליכם ויוסיף המון לזמן העבודה שלכם וזו הסיבה שוורדפרס חוסכת לכם את העבודה הזאת.

מהי ברירת המחדל בגדלים של התמונות בוורדפרס?
כשאנחנו בוחנים את גדלי התמונות בתוך המדיה של וורדפרס, לצד התמונה שהעלינו בגודל המקורי, וורדפרס יוצרת עוד שלושה גדולה על מנת לייצר מראה רספונסיבי עבור הגולשים כשהם נמצאים באתר ממכשירים שונים. לכל תמונה שוורדפרס יוצרת עבור המראה הרספונסיבי יש גודל שונה שמתאים לסוג מכשיר שונה. אלו גדיל התמונות שנוצרות בוורדפרס לאחר העלאה:
- גודל מקורי (Full Size) – הגודל המקורי של התמונה שלכם
- טאמבנייל (Thumbnail) – גודל של 150px (מרובע)
- מדיום (Medium) – מקסימום רוחב, גובה של 320px
- לארג' (Large) – מקסימום רוחב, גובה של 1024px
כשאתם מעלים את התמונה בגודל המקורי, וורדפרס מתאימה עם הפיקסלים את התמונות למסכים שונים (מכשירים ניידים, סמארט TV, טאבלטים וכו') ולכן נוצרים גדלים נוספים לתמונות.
איך לשנות את הגדלים של התמונות בברירת המחדל של וורדפרס ומתי צריך לעשות את זה?
בעוד שגדלי ברירת המחדל של התמונות בוורדפרס עובדים בצורה טובה עבור רוב המשתמשים, לחלק מהמשתמשים עשויים להיות דרישות שונות בכל מה שקשור לגדלי התמונות. ייתכן שחלק יעדיפו גודל קצת יותר גדול עבור התמונות הממוזערות שלכם או גודל קטן יותר עבור תמונות מוגדלות. שינוי גדלי התמונות המוגדרים כברירת מחדל בוורדפרס כאשר אתם מעלים תמונה יהיה הגיוני כאשר אתם מוצאים את עצמכם עורכים את רוב התמונות שאתם מעלים מכיוון שגודל התמונות שנוצרות בוורדפרס לאחר העלאה לא יתאימו לגדלי התמונות הרצויים באתר שלכם.
מכיוון שבוורדפרס ניתן לבנות מספר סוגים של אתרים – חנויות איקומרס, דפי נחיתה, אתרים של צלמים, אתרי תדמית ועוד. לכן, גודל ברירת המחדל של התמונות שנוצרות לאחר שאתם מעלים תמונות למדיה בוורדפרסב לא תמיד יתאימו לכם מבחינת הגודל וזה משתנה לפי סוג האתר שבניתם. שימוש בתמונות לא בגודל הרצוי עלול לגרום לבעיות בטעינת האתר, בעיות ביצועים וחווית משתמש לקויה. וורדפרס מבינה שהגודל שהיא יוצרת לתמונות בברירת המחדל לא מתאים לכל האתרים ולכן היא מאפשרת לכם לשנות את הגדלים הללו:
השלבים לשינוי גדלי התמונות בברירת המחדל של וורדפרס
הנה התהליך, שלב אחר שלב, לשינוי גדלי תמונות ברירת המחדל בוורדפרס:
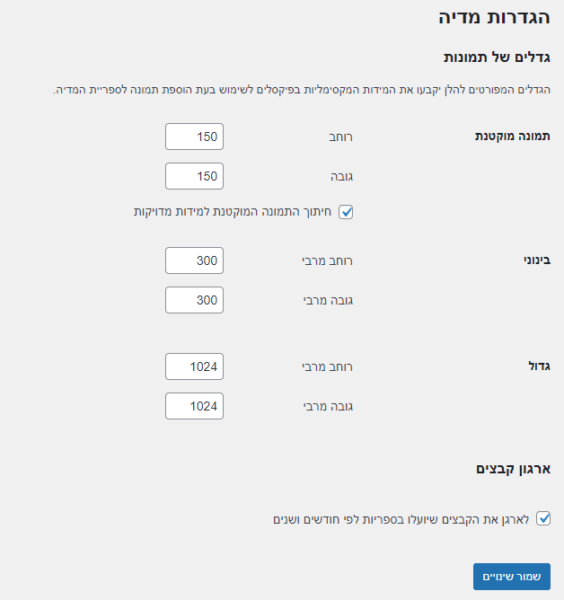
- בתפריט שלכם בוורדפרס לחצו על הגדרות ולאחר מכן לחצו על מדיה

2. שנו את הגדלים לגדלים הרצויים ולאחר מכן לחצו על שמור שינויים.
כעת, כל תמונה שתעלו לוורדפרס תיצור עותקים נוספים עם הגדלים החדשים הללו של ברירת המחדל. הרבה אנשים שמגיעים מעולם של שיפור מהירות אתרים ממליצים להזין את הספרה 0 עבור גדלי התמונות המוגדרים כברירת מחדל ואני ממליץ לא לעשות זאת, גם אם זה עשוי לחסוך לכם מקום באתר או בשרת (יש דרכים אחרות לבצע אופטימיזציה יותר איכותית). אם תשנו את הערכים הללו ל-0, וורדפרס תשתמש בתמונה בגודל המקורי שלה בכל המיקומים ובכל המכשירים, מה שיוביל לעלייה מסיבית בניצול התעבורה באתר שלכם. בנוסף, זה יאט בוודאות את טעינת הדפים לגולשים שנמצאים בעמוד או בפוסט המכילים את התמונות הללו.
ביצוע אופטימיזציה לתמונות בוורדפרס
שום מאמר על תמונות בוורדפרס לא יכול להיגמר בלי כמה עצות מרכזיות לביצוע אופטימיזציה למדיה שלכם. אחרי הכל, כשאתם מוסיפים גדלים מותאמים אישית של תמונות, תצטרכו לדעת כיצד לבצע אופטימיזציה של התמונות שלכם כדי לוודא ששינוי הגודל לא משפיע לרעה על ביצועי האתר שלכם ושהצגת התמונות לא תצרוך משאבים מהשרת יותר ממה שהן צריכות. הנה כמה טיפים מהירים לאופטימיזציה של תמונות בוורדפרס.
בחרו מראש את סוג הקובץ (מומלץ PNG או WebP)
בחירה פשוטה של סוג הקובץ המתאים לתמונות שלכם יכול להקטין את גודלן באופן משמעותי. אמנם יש סוגים רבים של קבצים אבל הרוב המכריע מתרכזים ל-2 סוגים: PNG או JPEG. הסוג JPEG בדרך כלל יעיל כשמדובר בתמונות צבעוניות וגם את סוג הקובץ הזה ניתן לדחוס או להקטין גודל עם הפחתה של איכות התמונה. מצד שני, PNG זו האופציה הטובה יותר עבור ציורים, תמונות עם טקסט, צילומי מסך וגרפיקות נוספות. ההמלצה שלנו היא להעלות לוורדפרס קבצי PNG שנדחסים בקלות ללא פגיעה באיכות, כאשר המטרה העיקרית שלכם באופטימיזציה של תמונות היא להפוך את המדיה לקבצי WebP (קבצי מדיה קלים בפורמט אינטרנט). בנוסף, ניתן לשנות את הקובץ של התמונה על ידי שימוש בכלי לשינוי קבצים.

שינוי גודל תמונות
שינוי גודל תמונות זו דרך מהירה וקלה להקטין את גודל הקובץ של התמונות שלכם. עליכם לוודא שכל התמונות באתר שלכם הן בגודל שבו הן צריכות להיות. אם הרוחב המקסימלי של האתר שלכם הוא 1200 פיקסלים, לא הגיוני שתהיה באתר שלכם תמונה ברוחב הגדול יותר מ-1200 פיקסלים, אחרת התמונה תהיה גדולה יותר מהרוחב המקסימלי שהאתר יכול להציג. ניתן להשתמש בתוסף Imagify כדי לכווץ את המדיה באתר מבחינת משקל התמונה וגם הגודל (התוסף מתאים גם להחלפת קובץ התמונה ל-WebP כמו שראיתם בסעיף הקודם)

דחיסת נתוני תמונה
דחיסת נתונים של תמונה היא דרך מצוינת להקטין את גודל התמונה עוד יותר לאחר שכבר ביצעתם מספר אופטימיזציות של תמונות בשיטות אחרות. זה אומר שאתם נפטרים מנתוני התמונה, מה שלא יפגע כלל באיכות התמונה אבל יכולה להפחית את גודל הקובץ שלכם בצורה משמעותית.
שימוש בלייזי לואדינג (Lazy Loading)
Lazy Loading עוזר לכם לתעדף את טעינת התמונות בדפי האתר שלכם. זה טוען תמונות תוך כדי שהגולש באתר שלכם גולל למטה. זה אומר שהתמונות בחלק העליון יטענו בצורה מיידית, אבל כל מה שמתחת לחלק העליון יטען תוך כדי גלילת הגולש. ל-Lazy Load יש מספר הגדרות נוספות המאפשרות אופטימיזציה לתמונות. עברו על המדריך להגדרה נכונה של התוסף WP Rocket להגדרה נכונה של אופטימיזציות באתר שלכם.
סיכום
כעת אתם יודעים כל מה שצריך לדעת על גדלים של תמונות באתרי וורדפרס וכיצד להפיק את המקסימום מההתאמה האישית והאופטימיזציות שוורדפרס מאפשרת לכם. אתם אמורים למצוא בצורה קלה את האפשרויות לשינוי ושיפור גדלי התמונות שלכם בוורדפרס דרך הגדרות המערכת או דרך תוספים לכיווץ תמונות הזמינים בחנות התוספים של וורדפרס. זכרו שלא חובה לשנות את הגדלים המופיעים בברירת המחדל לתמונות בוורדפרס וכל שינוי יכול להציג את האתר שלכם בצורה לא טובה ולפגוע בחווית המשתמש ולכן ערכו שינויים בברירת המחדל רק כשיש צורך.
על הכותב
דביר נעמן, בן 27, בוגר קורס שיווק דיגיטלי במכללת HackerU. בעל ניסיון בבניית אתרי וורדפרס, קידום ממומן בפלטפורמות גוגל, פייסבוק, יוטיוב וטיקטוק. מתמחה במשרד פיאלקוב דיגיטל בקידום אורגני (SEO). בעל ניסיון עשיר באיקומרס ובדרופשיפינג והבעלים של מרצ'נט סנטר – אתר המרכז מידע על מערכות איקומרס ומערכות שיווק מתקדמות כדי להגדיל המרות בעסק בדגש על מכירות בחנות איקומרס.