כל מה שצריך לדעת על התוסף JetEngine
אחת התכונות המעניינות שיש באלמנטור פרו בהשוואה לאלמנטור הרגיל זו האפשרות להוסיף תוכן דינמי. אפשרות זו מסייעת לכם להוסיף תוכן דינמי לעיצובים שעשיתם באלמנטור, בין אם זה לדפים , לפוסטים או לחלק מהתבנית שערכתם. למרות שתכונה זו שימושית כדי ליצור אתרי וורדפרס דינמיים, יש לה כמה חסרונות. אתם יכולים להוסיף רק סוגי תוכן דינאמיים שנקבעו מראש כמו כותרת עמוד, פוסטים, מוצרים במלאי וכו, ואין אפשרות להוסיף תוכן דינאמי מותאם אישית כמו שדות מותאמים אישית או סוגי פוסטים מותאמים אישית. התוסף JetEngine נוצר כדי למלא את החסר. התוסף ג'ט אנג'ין פותח במיוחד עבור אלמנטור וגוטנברג. אתם יכולים להשתמש בו כדי ליצור סוגים שונים של תוכן דינאמי בהתאמה אישית ולאחר מכן להוסיף אותם לדפים ולפוסטים המעוצבים שלכם באלמנטור או גוטנברג.
מה זה בעצם JetEngine?
JetEngine הוא חלק מתוספי JetPlugins, קבוצה של תוספי פרימיום שפותחו על ידי חברת Crocoblock. יש 18 תוספים בסך הכל. ג'ט אנג'ין הוא תוסף ליצירת סוגי תוכן מותאמים אישית בוורדפרס, בדומה לתוסף -ACF. ההבדל הוא שהתוסף הזה נוצר במיוחד עבור אלמנטור וגוטנברג. סוגי התוכן המותאמים אישית נוצרים בפאנל הניהול בוורדפרס בהגדרות של JetEnigne ולאחר מכן ניתן להוסיף אותם לתפריט של אלמנטור. ניתן ליצור סוגי תוכן מותאמים אישית לפי צרכי האתר שברצונכם ליצור. לפניכם כמה סוגים שונים של תוכן בהתאמה אישית שניתן ליצור עם JetEngine:
- סוגי פוסטים בהתאמה אישית
- שדות בהתאמה אישית
- טקסונומיות בהתאמה אישית
- טפסים בהתאמה אישית
- רשימת פריטים
- לוח שנה דינמי
- גלריה דינמית
- מפה דינמית
- עוד כמה סוגים שונים של תוכן בהתאמה אישית
ניתן להשתמש בהגדרת ברירת המחדל של JetEngine רק עבור יצירה של רשימת פריטים, סוגי פוסטים מותאמים אישית, שדות מותאמים אישית וטקסונומית מותאמות אישית. כדי שתוכלו ליצור סוגים נוספים של תוכן בהתאמה אישית, תצטרכו לרכוש את התוסף. JetEngine הוא תוסף בתשלום שעולה 43$ לשנה. אתם יכולים לרכוש את התוסף באתר הרשמי של Crocoblock.

איך JetEngine עובד?
את סוגי התוכן בהתאמה אישית יוצרים בפאנל הניהול של התוסף בוורדפרס ולאחר מכן משתמשים בסוגי התוכן שיצרנו בתוך אלמנטור בעת עיצוב של פוסט או עמוד. זו אפשרות מעולה מכיוון שאנחנו לא משנים את העיצוב בדף, בפוסט או בתבנית כדי לשנות את הערכים או המבנה של התוכן הדינמי שאנחנו יוצרים. כל שינוי עם תוכן דינמי שנבצע עם JetEngine לא ישפיע על עיצוב האתר שלנו.
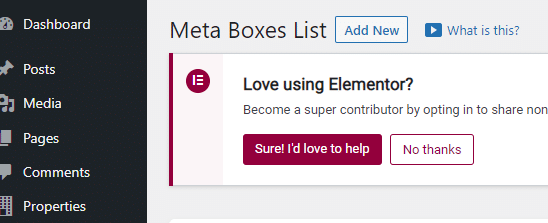
בואו ניצור כמה שדות מותאמים אישית עם JetEngine כדי שנבין איך התוסף הזה עובד. בצד שמאל בתפריט שלכם בוורדפרס, באפשרות של JetEngine לחצו על Meta Boxes ואז לחצו על הוספת חדש כדי ליצור קבוצה חדשה של שדות בהתאמה אישית.

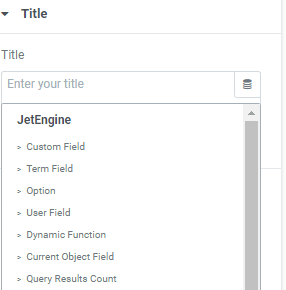
בשלב הבא, תוכלו להוסיף את השדות מותאמים אישית שאתם צריכים וגם להגדיר את המידע הנדרש כמו שם לקבוצת השדות הללו, לאיזה תכנים באתר אתם משייכים את קבוצת השדות הזאת וכו'. לחצו על הכפתור Add Meta Box בצד ימין כדי לשמור ולפרסם את קבוצת השדות בהתאמה אישית שיצרתם. כדי להשתמש בקבוצת השדות בהתאמה אישית שיצרתם כרגע, תוכלו ליצור עמוד חדש או לערוך עמוד קיים עם אלמנטור. הוסיפו ווידג'ט של כותרת ולחיצה על כפתור של מסד הנתונים באיזור הוספת התוכן תאפשר לכם להשתמש בתוכן הדינמי שיצרתם עם JetEngine

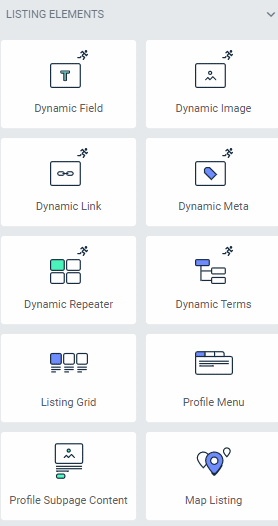
כדי להשתמש בשדות מותאמים אישית שיצרתם הרגע, תוכלו לבחור באפשרות שדה מותאם אישית ולבחור את השדות המותאמים אישית שבהם תרצו להשתמש. עבור סוגי תוכן מותאמים אישית כמו טפסים, רשימת פריטים או לוח שנה דינמי, עליכם להוסיף את רשימת הווידג'טים שבהם תוכלו להשתמש לאחר ההתקנה של JetEngine. בפאנל הניהול שלכם בוורדפרס, באפשרויות של התוסף JetEngine לחצו על Listings ותוודאו שכל הוודג'טים שנוצרים על ידי ג'ט אלמנטס נמצאים בפאבליש. לאחר מכן עברו לעריכה של עמוד או פוסט עם אלמנטור ותוכלו למצוא את הווידג'טים שנוצרו ולהשתמש בהם.

בנוסף לסוגי תוכן מותאמים אישית, ניתן להשתמש ב-JetEngine גם כדי להוסיף סוגים שונים של תוכן דינאמי שמוגדר כברירת מחדל בוורדפרס כמו כותרת פוסט, תמונה ממוזערת של פוסט, תקציר של פוסט, פרופיל משתמש ועוד. אתם יכולים להשתמש בווידג'ט שדה דינמי, ווידג'ט תמונה דינמית ווידג'ט מטא דינמי כדי להוסיף סוגים שונים של תוכן דינאמי לברירת המחדל של וורדפרס.
מודולים שיש בתוך התוסף JetEngine
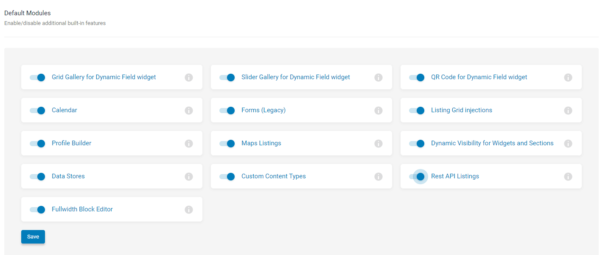
ניתן להשתמש בהגדרות ברירת המחדל של JetEngine רק עבור יצירה של רשימת פריטים, סוגי פוסטים מותאמים אישית, שדות מותאמים אישית וטקסונומיות מותאמות אישית. כדי שתוכלו ליצור סוגי תוכן נוספים מותאמים אישית כמו לוח שנה דינמי, גלריה דינמית וטפסים בהתאמה אישית, עליכם להפעיל את כל המודולים הרלוונטיים. כדי לעשות זאת, בפאנל הניהול של וורדפרס בלשונית התוסף JetEngine, לחצו על JetEngine כדי להגיע למסך הראשי של התוסף בוורדפרס, שם נמצאים המודולים. בחרו את המודולים שתרצו להפעיל והפעילו אותם.

- Grid Gallery for Dynamic Field Widget – אתם יכולים להשתמש במודול הזה כדי להציג גלריות תמונות של סוג הפוסט המוגדר באתר כברירת מחדל (פוסטים בבלוג). בשביל זה אתם צריכים ליצור שדות מותאמים אישית ולהקצות את השדה הזה לפוסטים.
- Slider Gallery for Dynamic Field Widget – בדומה למודול הראשון, אתם יכולים להשתמש במודול הזה כדי להציג גלריית תמונות כברירת המחדל של פוסטים. ההבדל הוא שהתמונות מוצגות בצורה של סליידר במקום תצוגה של רשימה.
- QR Code for Dynamic Field Widget – אתם יכולים להשתמש במודול הזה כדי להציג קודים של QR באמצעות השדה הדינמי של JetEngine.
- Calendar – ניתן להפעיל את המודול הזה אם אתם רוצים ליצור לוח שנה דינמי עם ג'ט אנג'ין. מודול זה שימושי מאוד ואפשר ליצור באמצעותו דף יומן דינמי לניהול של אירועים באתר שלכם.
- Forms – ניתן להפעיל את המודול הזה כדי ליצור מגוון רחב של טפסים בהתאמה אישית עם ג'ט אנג'ין. תוכלו ליצור טופס יצירת קשר פשוט, טופס הרשמה לניוזלטר, טופס הרשמה של משתמשים לאתר, טופס הגשת תוכן, טופס הזמנה ועוד. המודול הזה מכיל 17 שדות שבהן ניתן להשתמש.
- Listing Grid Injections – ניתן להשתמש במודול זה כדי ליצור רשימת פריטים עם הגדרות שונות.
- Profile Builder – מודול זה מאפשר לכם ליצור חשבונות עבור המשתמשים באתר שלכם ונותן להם את האפשרות לשלוח את המידע לאתר באמצעות טופס שמוצג להם.
- Maps Listings – ניתן להשתמש במודול זה כדי להוסיף מפה דינמית לרשימת פריטים. זה מודול שימוש מאוד ליצירת אתרים שצריכים מידע גיאוגרפי רב כמו אתרי נדל"ן.
- Dynamic Visibility for Widgets and Sections – מודול זה מאפשר לכם להגדיר פרמטרים של נראות עבור אלמנטים מסוימים בדפים באתר. אתם יכולים להסתיר אלמנט מסוים עבור משתמשים רשומים, להציג אלמנטים למשתמשים עם תפקיד מסוים וכו'. ניתן להשתמש במודול זה כדי להגביל משתמשים מלראות תוכן מסוים בצורה דינמית.
- Data Stores – באתרים גדולים כמו אמאזון, איביי, IMOB ועוד, ישנן תכונות להוספת מוצרים, ספרים, סרטים ועוד לרשימת המשאלות (Wishlist). המודול של Data Stores משמש להוספת תכונה דומה לאתר שלכם. אתם יכולים להוסיף מגוון של תכונות (משמעותיות ולא משמעותיות) שגולשים יכולים להוסיף בעצמם לאתר. מהוספה של לייק על ידי הגולש לפריטים שמראה לגולשים כמה אנשים אהבו מוצר או פוסט מסוים ועד להוספה של אפשרות הספת מוצרים על ידי משתמשים לאתר.
- Custom Content Type – מודול זה מאפשר לכם להוסיף תוכן מותאם אישית לברירת מחדל של הפוסטים. במידה ואתם יוצרים אתר שבו הפוסטים שלכם קצת שונים כמו פוסט שמציג מכונית או נכס נדל"ן, תוכלו להרחיב את הפונקציונליות של הפוסט כברירת מחדל בהתאם לצרכים שלכם
- Rest API Listing – מודול זה מוסיף אפשרות של חיבור תוכנות או מערכות צד שלישי באמצעות API ולמשוך מתוכם מידע באמצעות הווידג'ט Listing Grid של ג'ט אלמנט.
- Fullwidth Block Editor – באמצעות המודול הזה ניתן ליצור בלוקים ברוחב המלא בעורך הבלוקים גוטנברג.
לסיכום
התוסף JetEngine הוא פתרון מעולה אם אתם רוצים ליצור אתר וורדפרס דינמי ומורכב עם אלמנטור. התוסף מאפשר לכם ליצור ולהוסיף סוכי תוכן דינמי מותאמים אישית שלא קיימים באלמנטור פרו כמו סוגי פוסטים בהתאמה אישית, שדות מותאמים אישית, לוח שנה דינמי, רשימת פריטים דינמית ועוד. שילוב של JetEngine עם אלמנטור פרו נותן לכם את כל הכלים הדרושים ליצירת ליצור אתר דינמי איכותי (ניתן להשתמש בג'ט אנג'ין גם בגרסה החינמית של אלמנטור). היכולת ליצור אתרים דינמיים מסייעת לכם ביצירת אתרים מורכבים כמו אתרי נדל"ן או אתר בסגנון של יד 2. התוסף JetEngine הוא כלי נהדר לפיתוח המערכת של וורדפרס כמערכת ניהול תוכן גמישה והשימושים האפשריים עם התוסף הזה בלתי נגמרים.
על הכותב
דביר נעמן, בן 27, בוגר קורס שיווק דיגיטלי במכללת HackerU. בעל ניסיון בבניית אתרי וורדפרס, קידום ממומן בפלטפורמות גוגל, פייסבוק, יוטיוב וטיקטוק. מתמחה במשרד פיאלקוב דיגיטל בקידום אורגני (SEO). בעל ניסיון עשיר באיקומרס ובדרופשיפינג והבעלים של מרצ'נט סנטר – אתר המרכז מידע על מערכות איקומרס ומערכות שיווק מתקדמות כדי להגדיל המרות בעסק בדגש על מכירות בחנות איקומרס.