כל מה שצריך לדעת על התוסף JetWooBuilder
כאשר הופכים אתר וורדפרס מאתר רגיל לחנות אונליין עם התוסף ווקומרס, אתם יכולים להשתמש בתבניות של וורדפרס לבניית החנות שלכם, אך לא תמיד תמצאו את התבנית שתעניק את המראה הרצוי לחנות שבניתם. אם אתם משתמשים בתבניות חינמיות, בדרך כלל לא תמצאו הרבה אפשרויות לעיצוב ייחודי וחדשני. עם התוסף JetWooBuilder ניתן להתאים אישית את החנות ולעצב אותה כמו שאתם רוצים, לא מנשה באיזה תבנית אתם משתמשים. התוסף הזה יעיל בעיקר עבור משתמשים עם חנות וורדפרס שאין להם ידע בכתיבת קוד שנעזרים ב-JetWooBuilder לבנייה ועיצוב מתקדם של החנות ללא קוד.
מה זה JetWooBuilder?
התוסף JetWooBuilder נוצר על ידי חברת Crocoblock שמטרתו להרחיב את הפונקציונליות שיש לכם באתר וורדפרס יחד עם WooCommerce שנבנה באמצעות הבילדר של אלמנטור. בתוסף JetWooBuilder שמתחבר עם אלמנטור, אתם יכולים ליצור בהתאמה אישית את כל הדפים שמתווספים לאתר כאשר מתקינים ווקומרס, כמו דף קופה, החשבון שלי ודף עגלה, בדגש על דף תשלום מותאם אישית. עם JetWooBuilder אתם מקבלים 66 ווידג'טים חדשים לשימוש שנפתחים לכם באלמנטור לאחר התקנת התוסף, איתם ניתן ליצור את כל הדפים בחנות ביצירה מאפס בסגנון של המותג שלכם.

איך להשתמש בתוסף JetWooBuilder?
JetWooBuilder הוא תוסף פרימיום עבור אלמנטור תחת התוספים JetPlugins שפותחו על ידי חברת Crocoblock. התוסף ג'ט וו בילדר מאפשר לכם לעצב ולהגדיר בהתאמה אישית את החלקים הבאים בחנות:
- עמוד מוצר
- עמוד החנות (Store)
- דף ארכיון מוצרים
- עמוד תשלום
- עגלה
- דף תודה
- דף חשבון לקוח
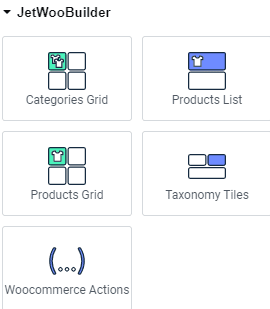
באמצעות התוסף ג'ט וו בילדר, אתם יכולים ליצור תבנית מותאמת אישית עבור כל אחד מהעמודים הללו. לאחר מכן תוכלו להשתמש בתבנית שיצרתם כדי להחליף את עמודי ברירת המחדל שיש בווקומרס. התוסף JetWooBuilder מגיע עם מספר תבניות מוכנות מראש כדי לחסוך לכם זמן ביצירת התבנית הרצויה. אתם יכולים להוסיף כל ווידג'ט שתרצו לתבנית בהתאמה אישית שאתם יוצרים. לאחר התקנת התוסף, אתם תראו את הווידג'טים שנוספו לכם בתפריט של אלמנטור:

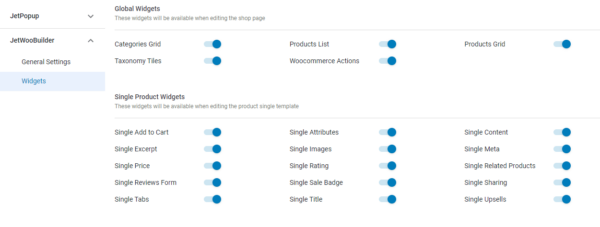
מלבד הווידג'טים שאתם רואים בתמונה, אתם יכולים להוסיף ווידג'טים אחרים של אלמנטור כדי לבנות את העמוד שאתם רוצים. בנוסף, אתם יכולים להשבית ווידג'טים מסוימים שלא בשימוש באמצעות לחיצה על JetPlugins ואז על JetWooBuilder ואז על Settings – במסך הגדרות הווידג'טים של התוסף

1. איך ליצור דף מוצר בודד מותאם אישית בווקומרס עם JetWooBuilder
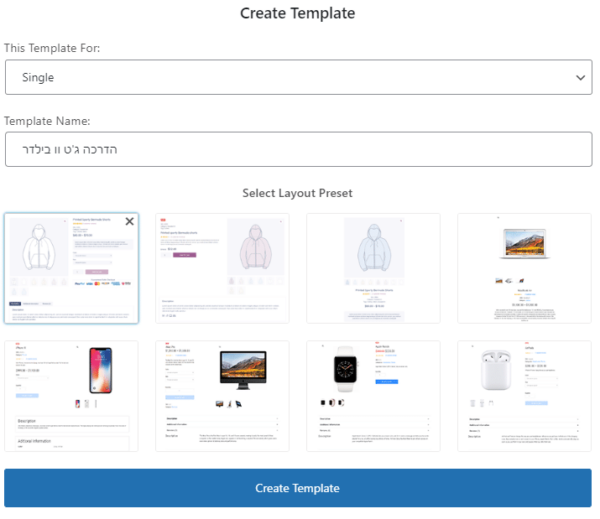
כדי ליצור דף מותאם אישית עם ג'ט וו בילדר אתם צריכים ליצור תבנית ולהתאים אותה דרך ההגדרה של ווקומרס באתר. כשאתם יוצרים תבנית אתם יכולים להחליט אם לבנות אותה מאפס או להשתמש בתבניות שקיימות ומגיעות עם התוסף. נתחיל ביצירה של תבנית דף מוצר. בלשונית Crocoblock, לחצו על Woo Page Builder. לאחר מכן, לחצו על הכפתור Create New Template ובדף שנפתח בחרו שם לתבנית שאתם יוצרים, בחרו לאיזה דף היא מיועדת ובחרו את הפריסה של התבנית (כיצד היא תיראה). לבסוף, לחצו על Create Template.

לאחר טעינת התבנית על הבילדר אלמנטור, אתם תוכלו להתאים אישית את הווידג'טים בתבנית ולהוסיף ווידג'טים נוספים שיש באלמנטור. אם אתם רוצים להוסיף ווידג'ט חדש פשוט תגרוו את הווידג'ט הרצוי לחלק הרצוי בדף שבו אתם רוצים אותו. כדי להסיר ווידג'ט, לחצו על הלחצן הימני של הווידג'ט שאתם רוצים להסיר ואז לחצו על Delete. לאחר שיצרתם תבנית וסיימתם לערוך אותה, לחצו על Publish כדי לפרסם אותם.
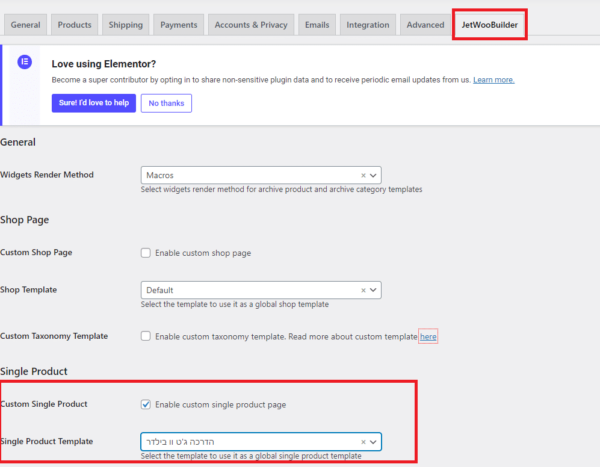
כדי להשתמש בתבנית שיצרתם ובעצם להחיל אותה כדף מוצר קבוע עבור דפי מוצר בודדים באתר שלכם לחצו על ווקומרס ואז על הגדרות. לחצו על הטאב שנקרא JetWooBuilder ובאפשרות מוצר יחיד (Single Product) סמנו את האפשרות של שימוש בדף מוצר מותאם אישית והוסיפו את התבנית למוצר שיצרתם. לאחר מכן, לחצו על הכפתור Save Changes בתחתית העמוד.

כעת, בעריכה רגילה של דף המוצר, אתם תוכלו לבחור תבנית מותאמת אישית שיצרתם ולהחיל את התבנית עבור המוצר. בנוסף, אתם יכולים ליצור תבניות נוספות עבור מוצרים אחרים.
2. איך ליצור דף חנות מותאם אישית בווקומרס עם JetWooBuilder
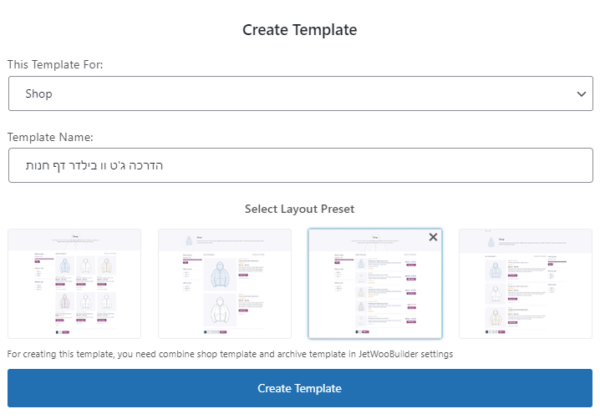
אחרי שהתקנתם את התוסף ווקומרס, באופן אוטומטי נוצר דף חנות באתר שלכם (הדומיין שלכם בתוסף המילה shop). עם JetWooBuilder אתם יכולים ליצור תבנית מותאמת אישית שתחליף את הדף הסנטרדי שנוצר בברירת המחד. בפאנל הניהול שלכם בוורדפרס, בלשונית Crocoblock, לחצו על Woo Page Builder ואז על Create New Template. גם פה תצטרכו לתת שם לתבנית, לבחור פריסה ולחבור למה התבנית מיועדת (Shop).

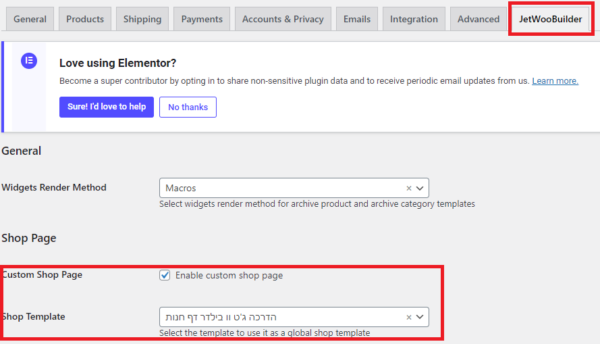
לאחר טעינת התבנית באלמנטור, תוכלו לעבור ללשונית Style כדי לעצב את הווידג'טים שיש בתבנית. בנוסף, אתם יכולים להוסיף לעמוד החנות שאתם יוצרים ווידג'טים נוספים של JetWooBuilder או של אלמנטור לפי הצרכים שלכם. לאחר מכן לחצו על פרסום התבנית ועברו אל ההגדרות של ווקומרס כדי להחיל את התבנית על עמוד החנות. כדי להשתמש בתבנית שיצרתם כעמוד החנות המרכזי שלכם בהגדרות JetWooBuilder בווקומרס הפעילו את האפשרות של דף מותאם אישית לדף החנות ובחרו בתבנית שיצרתם. לבסוף, לחצו על שמור שינויים בתחתית העמוד.

3. איך ליצור דף קטגוריית מוצרים מותאם אישית בווקומרס עם JetWooBuilder
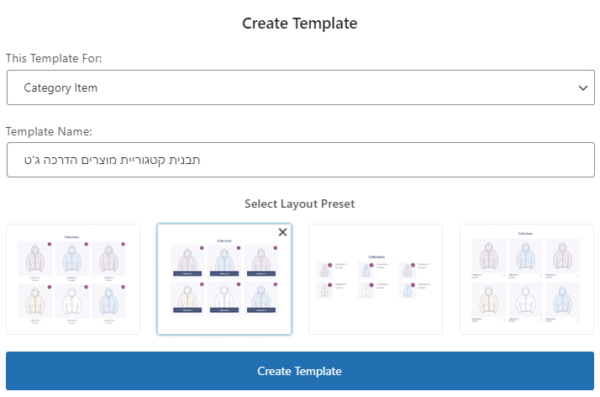
כדי ליצור תבנית מותאמת אישית עבור קטגוריית מוצרים בחנות ווקומרס עם התוסף ג'ט וו בילדר, בלשונית Crocoblock לחצו על Woo Page Builder ואז על Create New Template. בדף שנפתח תנו שם לתבנית החדשה שאתם יוצרים, בחרו בסוג התבנית הרצוי (Category) ובחרו בפריסה הרצויה. לבסוף, לחצו על Create Template.

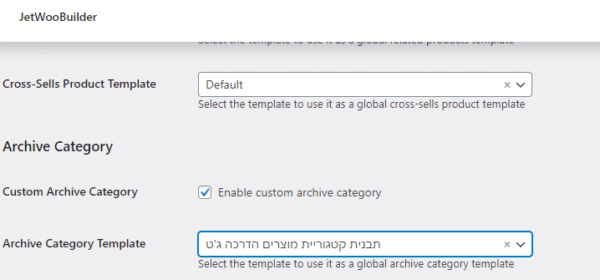
גם כשיוצרים תבנית של קטגוריית מוצרים אתם יכולים לעצב את הווידג'טים הקיימים בלשונית Style וגם להוסיף ווידג'טים נוספים מאלמנטור או מ-JetWooBuilder. לאחר שערכתם ועיצבתם לחצו על Publish כדי לפרסם את התבנית שיצרתם. על מנת להחיל את התבנית בקטגוריות המוצרים השונות באתר, בפאנל הניהול של וורדפרס עברו אל הגדרות ווקומרס ואז לחצו על JetWooBuilder. באפשרות Archive Category סמנו את האפשרות Enable custom archive category ובחרו את התבנית שיצרתם. לבסוף, לחצו על Save Changes בסוף העמוד.

4. איך ליצור דף ארכיון מוצרים מותאם אישית בווקומרס עם JetWooBuilder
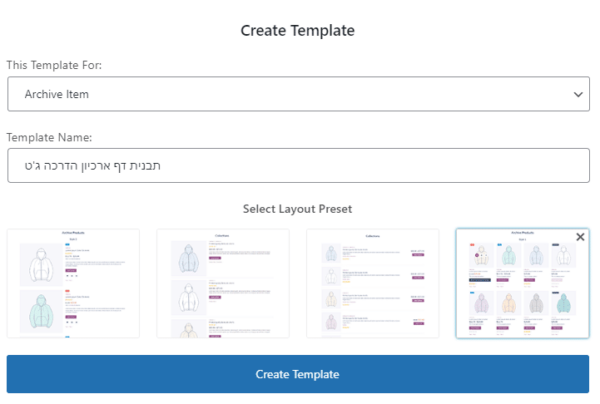
בדומה ליצירת התבניות האחרות גם פה, כשרוצים ליצור תבנית לדף ארכיון מוצרים בהתאמה אישית בפאנל הניהול של וורדפרס, בלשונית Crocoblock, לחצו על Woo Page Builder ואז על Create New Template. בדף שנפתח תנו שם לתבנית החדשה שאתם יוצרים, בחרו בסוג התבנית הרצוי (Archive) ובחרו בפריסה הרצויה. לבסוף, לחצו על Create Template.

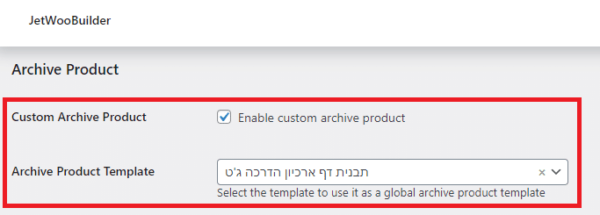
בעריכה של אלמנטור תוכלו לשנות את העיצוב לווידג'טים שיש בתוך התבנית שיצרתם וגם להוסיף או להוריד ווידג'טים בהתאם לצרכים שלכם. בנוסף, תוכלו ללחוץ כאן על הגדרות התבנית (גלגל שיניים בצד) ולהגדיר את מספר העמודות שהתבנית שלכם מכילה על ידי הפעלה של ההגדרה Use custom columns count. לאחר שערכתם ועיצבתם לחצו על Publish כדי לפרסם את התבנית שיצרתם. על מנת להחיל את התבנית בארכיון המוצרים באתר, בפאנל הניהול של וורדפרס עברו אל הגדרות ווקומרס ואז לחצו על JetWooBuilder. באפשרות Archive Product סמנו את האפשרות Enable custom archive product ובחרו את התבנית שיצרתם. לבסוף, לחצו על Save Changes בסוף העמוד.

לסיכום
התוסף JetWooBuilder של חברת Crocoblock מסייע לבוני אתרים ומפתחים לבנות חנות איקומרס מותאמת אישית עם אפשרויות עריכה מורחבות ואפשרות יצירה מאפס של הדפים המרכזיים בחנות באתר אינטרנט. עיצוב של דפים כמו עגלה, דף מוצר, דף קטגוריית מוצרים, דף ארכיון מוצרים ועוד – עוזר לכם להפוך את החנות שלכם לייחודיות גם מבחינת העיצוב וגם מבחינת המבנה של הדפים הללו. חשוב מאוד שיהיה לכם לפחות מוצר אחד או שנים בחנות לפני שאתם מתחילים בבניית הדפים המותאמים אישית עם JetWooBuilder כדי שתוכלו לראות את התצוגה המקדימה ביצירת הדפים כמו שצריך עם מוצרים, תיאורי מוצרים, תמונות, מחירים וכו'.
על הכותב
דביר נעמן, בן 27, בוגר קורס שיווק דיגיטלי במכללת HackerU. בעל ניסיון בבניית אתרי וורדפרס, קידום ממומן בפלטפורמות גוגל, פייסבוק, יוטיוב וטיקטוק. מתמחה במשרד פיאלקוב דיגיטל בקידום אורגני (SEO). בעל ניסיון עשיר באיקומרס ובדרופשיפינג והבעלים של מרצ'נט סנטר – אתר המרכז מידע על מערכות איקומרס ומערכות שיווק מתקדמות כדי להגדיל המרות בעסק בדגש על מכירות בחנות איקומרס.