איך להנגיש תמונות WebP באתר שלכם ישירות מהשרת ב-Cloudways
במדריך הזה אנחנו נעבור על פורמט המדיה WebP, כיצד משתמשים בו ואיך מתבצע התהליך של הנגשת קבצי WebP באתר המאוחסן בשרת ענן של Cloudways עבור גולשים עם דפדפנים שלא תומכים בפורמט WebP. מהירות אתר בוורדפרס תלויה מאוד בגודל התמונות מכיוות שתמונות מהוות כ-50% בממוצע מדף אינטרנט. לכן, אם באתר שלכם כבר יש תמונות כבדות ללא אופטימיזציה למדיה, זה עשוי להאט את מהירות האתר שלכם ולהשפיע על הדירוג שלכם בקידום האורגני בגוגל. הקטנת גודל התמונות, החלפת הפורמט שלהם ל-WebP ואופטימיזציה שלהן לא רק עוזרת לכם לחסוך במקום אלא גם משפרת משמעותית את מהירות הטעינה באתר. זה מה שפורמט WebP בא לעשות עבורכם.
מה זה פורמט WebP?
WebP הוא פורמט תמונת אינטרנט שפותח על ידי צוות ביצועי האינטרנט של גוגל. הפורמט פותח על מנת להציע תמונות איכותיות ועשירות במשקל נמוך יותר מפורמטים פופולריים של תמונות כמו PNG, JPEG ו-JPG. הפורמט WebP לוקח את התכונות האיכותיות ביותר של הפורמטים הללו ומשלב אותם עם דחיסה מעולה מבלי לאבד מאיכות התמונה. על פי מחקרים של גוגל, תמונות WebP קטנות ב-26% מתמונת בפורמט PNG תוך שמירה על אותה איכות בתמונה.
אילו אתרים ודפדפנים תומכים ב-WebP?
תמיכה באתרי וורדפרס
גרסת וורדפרס 5.8 ומעלה תומכת בפורמט WebP וניתן להשתמש במדיה באתר שלכם בפורמט WebP כמו שאתם עושים שימוש בשאר הפורמטים הפופולריים.
תמיכה בדפדפנים
דפדפן האינטרנט של הגולשים באתר שלכם חייב לתמוך בפורמט WebP כדי שהוא יוכל לראות את המדיה שלכם. קבצי WebP נתמכים על ידי הדפדפנים הפופולריים:
- Chrome (מחשב & מובייל)
- Opera (מחשב & מובייל)
- Firefox (מחשב & מובייל)
- Microsoft Edge
- IOS ו-macOS (ב-macOS בגרסת 11 ומעלה)
- דפדפן Safari תומך בתמונות WebP באופן חלקי
כיצד להשתמש ולהנגיש את קבצי ה-WebP באתרי וורדפרס
פורמט WebP עובד באתרי וורדפרס בגרסה 5.8 ומעלה כברירת מחדל. לכן, אתם לא צריכים להתקין תוספים נוספים כדי להעלות תמונות בפורמט הזה. אתם יכולים להמיר את התמונות שאתם רוצים להעלות לאתר ולהעלות אותם לספריית המדיה בוורדפרס בדיוק כמו שאתם מעלים תמונות בפורמטים PNG, JPEG ו-JPG.
שלב 1 - המירו את התמונות
תוספים רבים מסייעים לכם לכווץ תמונות ולהמיר אותם את ספריית המדיה שלכם בוורדפרס לפורמט WebP. כל התוספים הללו גם בתומכים בהפניית רידיירקט שניתן לעשות לקבצי WebP ישירות מהשרת שלכם ב-Cloudways, מה שאומר שאם גולש הגיע לאתר שלכם והדפדפן שלו לא תומך בפורמט WebP, השרת שלכם באופן אוטומטי יפנה אותו (באמצעות Redirect) לפורמט המקורי שלי התמונה.
נניח שאתם מעלים קובץ בפורמט PNG לאתר שלכם וממירים את קבצי המדיה עם תוסף מ-PNG לפורמט WebP. כל הגולשים באתר שלכם יקבלו את המדיה בפורמט WebP ובטעינה מהירה למעט גולשים שהגיעו עם דפדפן שלא תומך ב-WebP. במקרה כזה, השרת שלכם יציג לאותו גולש את הקובץ באותו פורמט שהוא היה לפני ההמרה ל-WebP, מה שיאפשר לו גלישה תקינה באתר בלי מדיה שבורה. לפניכם רשימת התוספים הפופלריים שבעזרתם ניתן לכווץ תמונות ולהמיר קבצי מדיה לפורמט WebP:
- WebP Express
- Imagify
- Optimole
- EWWW Image Optimizer
- ShortPixel Image Optimizer
- WebP Converter for Media
שלב 2 - אפשרו דרך השרת הפנייה מחדש של WebP
כעת, לאחר שהמרתם את קבצי המדיה באתר שלכם ל-WebP באמצעות אחד התוספים, אתם צריכים לאפשר רידיירקט של WebP באתר וורדפרס בתוך השרת שלכם ב-Cloudways. הפעלה של Redirect תאפשר לתוסף שאיתו המרתם את המדיה ל-WebP לחזור לפורמט המקורי עבור גולשים עם דפדפנים שאינם תואמים ל-WebP. בברירת המחדל אפשרות הרידיירקט של WebP מושבתת.
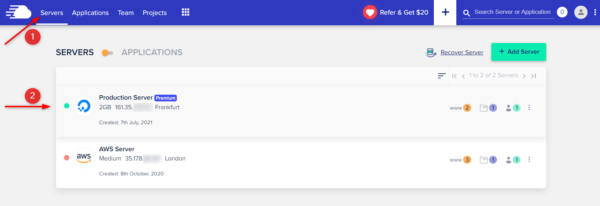
- בחלק העליון של התפריט, לחצו על Servers.
- לאחר מכן, בחרו את האפליקציה הרצויה.

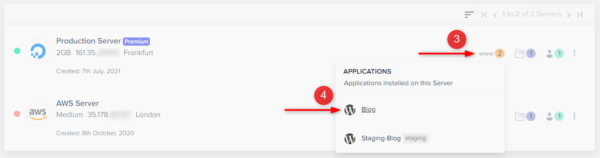
3. כעת, לחצו על www
4. בחרו את השם של האתר שבו תרצו להפעיל את האפשרות.

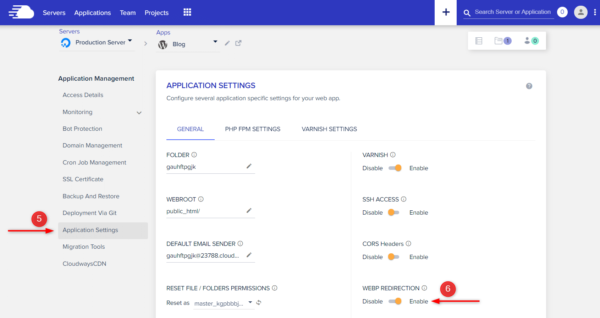
5. תחת Application Management, בחרו Application Settings.
6. תגללו למטה בהגדרות האתר והפעילו את האפשרות WebP Redirection.

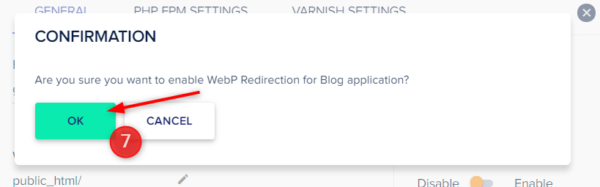
7. לאחר מכן, אשרו את הבחירה שלכם בלחיצה על OK.

זהו! למדתם איך להנגיש תמונות WebP באתר שלכם ישירות מהשרת ב-Cloudways
מאת – צוות EasyCloud