למה אתם חייבים להשתמש ב-Lazy Load בשביל להאיץ את מהירות הטעינה בוורדפרס
גולשים באינטרנט נהנים לגלוש באתרים שנטענים מהר יותר וישתדלו להימנע מאתרים שנטענים בצורה איטית. זו הסיבה שאתרים מהירים מושכים יותר תשומת לב ממשתמשים באינטרנט, אתרים מהירים יקבלו דירוג גבוה יותר בגוגל ובדרך כלל גם יניבו מספר גבוה יותר של המרות. לכן, עליכם לבצע אופטימיזציה של מדיה באתר שלכם כדי לשפר את זמן התגובה ולהפחית את זמני הטעינה. האפשרות של Lazy Load עושה בדיוק את הדבר הזה. במאמר הזה נדבר על מה ש-Lazy Load עושה עבור אתרי אינטרנט וכיצד נוכל להשתמש באפשרות זו כדי להאיץ את מהירות הטעינה באתרי וורדפרס. אך קודם לכן, חשוב שנבין מה זה בעצם לייזי לואד.
מה זה Lazy Load?
אפשרות של Lazy Load (טעינה עצלה) היא טכניקה שבה משתמשים אתרי אינטרנט כדי לייעל את זמני הטעינה. כאשר Lazy Load מופעל באתר שלכם, דף האינטרנט באתר טוען רק את התוכן שהמשתמש צורך ומה שהוא רואה בחלק של הדף בו הוא נמצא. פעולה זו מעכבת את טעינת המדיה שהמשתמש לא רואה עדיין (מדיה שנמצאת בתחתית העמוד) ובעקבות זה נוצרת הפחתה בזמני הטעינה ושיפור בביצועים.

איך Lazy Load בעצם עובד?
- ראשית, Lazy Load מציב תכונה מסוג src (קוד מקור) כהפניה למדיה שאנחנו רוצים שתיטען רק כאשר גולש יגיע אליה.
- לאחר מכן, זה מוסיף תכונה נוספת לתוכן המקורי.
- ואז, באמצעות JavaScript, הדפדפן מזהה את מיקום הגלילה של מבקרים בדף.
- כשמשתמש מגיע לאובייקט שקיבל את ההפניה, ה-Lazy Load מחליף את הפניית ה-src ל-src עצמו וטוען את התוכן עבור הגולש.
כאשר משתמשים ב-Lazy Load וגולש מסוים נכנס לדף ומיד אחר כך יוצא ממנו, שום דבר בדף עצמו מעבר לחלק העליון לא יטען עבור גולש זה.
למה כדאי להשתמש ב-Lazy Load באתר הוורדפרס שלכם?
כל גולש באתר אינטרנט שואף לצפות בתוכן כמה שיותר מהר. בעלי אתרים חייבים לעשות אופטימיזציות ושיפורים בזמני הטעינה של דפי האינטרנט ו-Lazy Load היא דרך מעולה לעשות זאת. בדרך כלל, כשמשתמש פותח את דף האינטרנט, כל האלמנטים בדף נטענים בו זמנית מה שמעכב משמעותית את זמן הטעינה בדף וגורם לאתר גם לקפוץ עקב הטעינה האיטית של אלמנטים כבדים. עם זאת, על ידי שימוש בלייזי לואד, אתם יכולים למנוע את הטעינה האיטית ולתת למשתמשים לצפות בתוכן שלכם בצורה מהירה יותר. בנוסף, טעינה של אלמנטים תוך כדי הגלילה של הגולש מפחיתה את מספר הבקשות שהעמוד שולח לשרת עבור הטעינה הראשונית וכתוצאה מכך יש תקשורת מהירה ומזערית בין השרת לגולש, מה שמצמצם את זמני הטעינה אפילו יותר.
איך להאיץ את הטעינה באתר וורדפרס עם Lazy Load?
שימוש ב-Lazy Load יקטין את זמן התגובה של השרת וכתוצאה מכך חווית טעינת העמודים באתר שלכם תהיה מהירה יותר. מלבד בחירה של חברת אחסון עם שרתים מהירים, הפעלת לייזי לואד תשפיע בצורה משמעותית על האתר. הוספה של Lazy Load לאתר זו לא פעולה יותר מידי טכנית וכל אחד יכול לבצע אותה. לאחר שמצאתם את המקום הנכון עבורכם לאחסן אתר וורדפרס, בצעו את הפעולות הבאות כדי להשתמש בתוספים הבאים עבור Lazy Load באתר:
1. שימוש ב-Lazy Load עם התוסף A3 Lazy Load
ראשית, לפני כל עדכון או שינוי באתר מומלץ לשמור עותק גיבוי של האתר לצורך שחזור במידה ואלמנטים באתר יישברו או יעברו שינוי במהלך השימוש בתוסף. לאחר שגיביתם את האתר שלכם, בצעו את הפעולות הבאות:
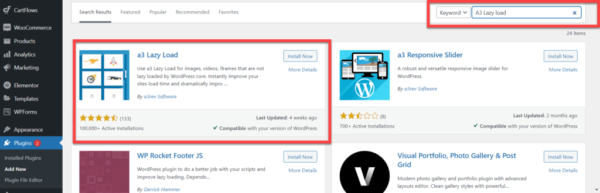
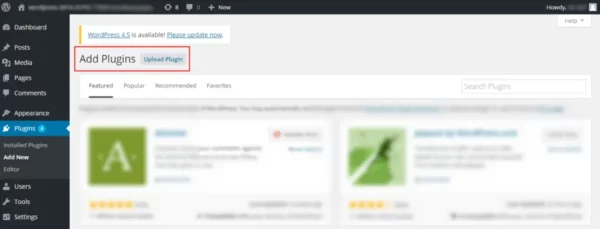
- עברו לפאנל הניהול שלכם בוורדפרס ולחצו על Plugins ואז על Add New.

- רשמו בחיפוש A3 Lazy Load
- התקינו את התוסף ואז לחצו על Activate (חשוב לוודא שאין תוסף קאש אחר פעיל לפני ההפעלה מכיוון ששימוש ב-2 תוספי מטמון אתרים במקביל עלול לגרום לתקלות)

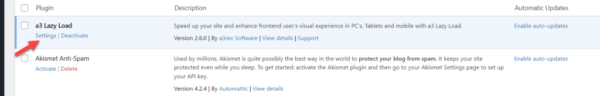
- לאחר שהתקנתם את התוסף, עברו אל הגדרות התוסף.

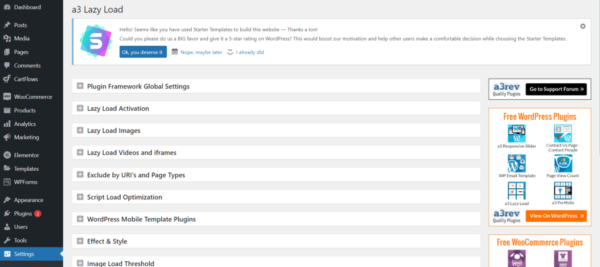
- לאחר שעברתם אל מסך ההגדרות בתוסף, פתחו כל אחד מהלשוניות כדי להגדיר בצורה פרטנית את ה-Lazy Load באתר שלכם.

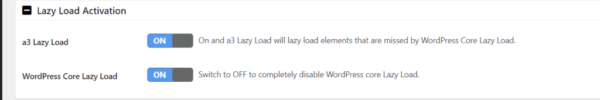
בדרך כלל, התוסף A3 Lazy Load מכניס אוטומטית את הלייזי לואד לכל התמונות, טקסטים, כתובות URL, סרטונים, תגובות ורכיבים אחרים כחלק מהגדרות ברירת המחדל שלו. עם זאת, אתם יכולים להגדיר כמה אפשרויות מתקדמות של Lazy Load כמו למשל טעינה עצלה לליבת האתר:

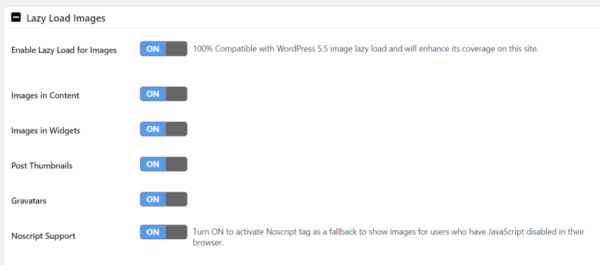
Lazy Load לתמונות עם A3 Lazy Load
תמונות צורכות המון משאבים, רוחב פס ותעבורה. שימוש ב-Lazy Load עבור תמונות עוזר לכם לשלוט בטעינת התמונות באתר ולהחליט איזה תמונות באתר יקבלו הגדרה של Lazy Load:
- פוסטים, עמודים וסוגי פוסטים מותאמים אישית (כל אזורי התוכן)
- ווידג'טים (תפריט צדדי, הדר ופוטר).
- טאמבניילים בסרטונים (תמונת כיסוי לסרטון)
- Gravatars (אווטארים ליד תגובה של משתמש)

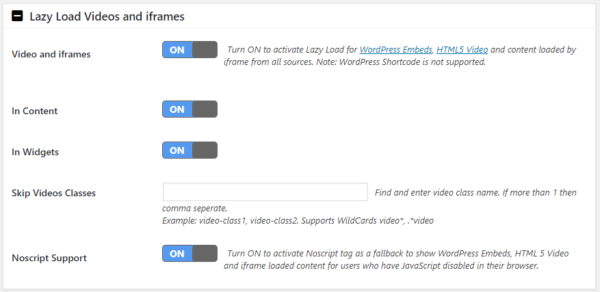
Lazy Load לסרטונים ו-iFrames עם A3 Lazy Load
התוסף A3 Lazy Load לא מוגבל לתמונות והוא מאפשר לכם לטעון ב-Lazy Load גם תוכן וידאו. הוא תומך בכל סוגי תוכן הוידאו בהם ניתן להשתמש בוורדפרס שמבוססות הטמעת iFrames. ניתן להחיל לייזי לואד על סוגי הסרטונים הללו:
- וידאו שהוטמע על ידי URL בפוסטים ודפים.
- וידאו שהוטמע על ידי סוגים שונים של ווידג'טים (טקסט, HTML וכו')
- מתאים גם לסרטונים שהוטמעו על ידי YouTube או Vimeo.

- לאחר שסידרתם את ההגדרות בתוסף, לחצו על Save Changes ולאחר מכן תטענו מחדש את האתר כדי שהשינויים יחולו.
2. שימוש ב-Lazy Load עם התוסף WP-Rocket
בשונה מ-A3 Lazy Load, התוסף WP-Rocket הוא תוסף בתשלום והוא מאפשר הגדרות מטמון אתרים מורחבות שעוזרות לשפר את מהירות הטעינה. כעת נתרכז בהגדרת ה-Lazy Load באתר וורדפרס באמצעות התוסף.
- היכנסו לאתר של WP-Rocket, בחרו את החבילה המתאימה לכם והורידו את התוסף למחשב.
- היכנסו לפאנל הניהול בוורדפרס ותחת תוספים לחצו על Upload Plugin.

- לאחר שתעלו את התוסף ותתקינו אותו, הוא יפעל באופן אוטומטי ולא צריך להוסיף מפתח API (גם כאן מומלץ לכבות תוספי מטמון אתרים פעילים באתר כדי למנוע התנגשות).
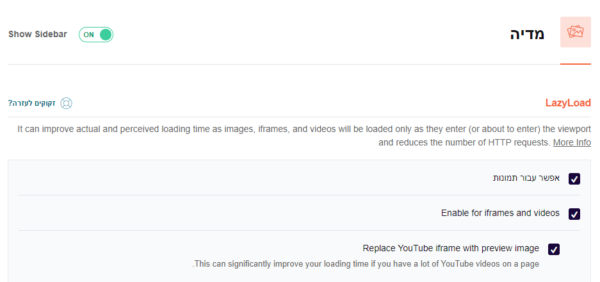
- בלשונית מדיה בהגדרות של WP-Rocket סמנו ב-V את שלושת האפשרויות שבתמונה כדי להחיל Lazy Load על המדיה באתר שלכם.

- לאחר שסידרתם את ההגדרות בתוסף, לחצו על Save Changes ולאחר מכן תטענו מחדש את האתר כדי שהשינויים יחולו.
כדי לעבור למדריך המלא להגדרת כל האפשרויות בתוסף WP-Rocket לחצו כאן
האם שימוש ב-Lazy Load משפיע על ה-SEO באתר?
שימוש ב-Lazy Load תחילה לא היה ידידותי עבור SEO. התוכן (תמונות, סרטונים, תגובות וכו') לא נטען עבור המבקרים כשהאתר עולה אצלם לראשונה אלה רק כאשר הם גוללים כלפי מטה, מה שקורה גם כשמנועי החיפוש סורקים את האתר. בעבר הייתה קיימת האפשרות שהתוכן שנטען ב-Lazy Load לא ייכנס לאינדקס תמונות / וידאו של גוגל וזה לא טוב מנקודת מבט של SEO. כיום, קיימת האפשרות להשתמש ב-Lazy Load עבור הגולשים ובו זמנית לאפשר למנועי החיפוש לסרוק את כל העמוד שלכם בשלמותו, מה שהופך את האפשרות ליעילה מאוד עבור קידום אתרים אורגני.
לסיכום
טווח הקשב של הגולשים באתרי אינטרנט הוא מאוד קצר והוא אפילו הולך ומתקצר עם השנים. לכן, אם אתם רוצים שיהיו יותר משתמשים פעילים באתרים שלכם, אתם צריכים לוודא שהם מקבלים חווית משתמש איכותית ואסור לכם לתת להם להמתין זמן רב עד שהאתר שלכם עולה. אתם חייבים לקצר את זמני ההמתנה של הגולשים על ידי שימוש ב-Lazy Load עם אחד התוספים לאתרי וורדפרס שהצגנו במדריך למעלה. שימוש ב-Lazy Load ישפר את הביצועים של האתר שלכם, יצמצם את מהירות טעינת העמוד וישפר את חווית המשתמש.
Lazy Load באתרי וורדפרס - שאלות ותשובות
Lazy Load (טעינה עצלה) בוורדפרס עוזרת לטעינת דפי אינטרנט באתר בצורה מהירה יותר. הוא טוען את התמונות ורכיבי מדיה אחרים רק כאשר המשתמש מגיע לאותו הקטע שבו הם נמצאים.
כן, שימוש ב-Lazy Load יכול לשפר את הביצועים באתר שלכם על ידי הפחתת זמני הטעינה, אופטימיזציה לשימוש בנתונים ושיפור חווית המשתמש.
Lazy Load לא טוען את התמונות והמדיה בדף האינטרנט שאינן גלויות למשתמש. זה דוחה את טעינת התמונה עד לרגע שבו המשתמש מגיע אליה כדי לשפר את זמני הטעינה.
כדי לבדוק את הפונקציונליות של Lazy Load באתר שלכם, גלשו אל האתר ותראו כיצד התמונות שלכם מתנהגות – אם התמונה מתחילה להיטען רק כשאתם רואים אותה לאחר שגללתם ולא לפני כן, אז Lazy Load פעיל באתר שלכם.
על הכותב
דביר נעמן, בן 27, בוגר קורס שיווק דיגיטלי במכללת HackerU. בעל ניסיון בבניית אתרי וורדפרס, קידום ממומן בפלטפורמות גוגל, פייסבוק, יוטיוב וטיקטוק. מתמחה במשרד פיאלקוב דיגיטל בקידום אורגני (SEO). בעל ניסיון עשיר באיקומרס ובדרופשיפינג והבעלים של מרצ'נט סנטר – אתר המרכז מידע על מערכות איקומרס ומערכות שיווק מתקדמות כדי להגדיל המרות בעסק בדגש על מכירות בחנות איקומרס.