כל מה שצריך לדעת על התוסף JetPopup
לאחר שהחלטתם שאתם צריכים באתר פופאפ (חלון קופץ) שבו אתם יכולים להעביר במהירות מסרים לגולשים באתר שלכם, הדאגה העיקרית שלכם היא איך לעשות את זה מבלי לעצבן את הגולשים מכיוון שפופאפים לפעמים נוטים לעצבן אנשים שפוגשים אותם כי הם מונעים מהגולש להגיע לתוכן שהוא חיפש. זו הסיבה שחשוב ליצור ולהגדיר את הפופאפ שלכם כמו שצריך, תוך מתן דגש מרכזי לעיצוב הפופאפ ולמקום והזמן שבו הוא יופיע לגולשים. יש מספר רב של תוספים בהם ניתן להשתמש כדי לבנות פופאפים מושלמים שמעלים את אחוזי ההמרה באתר שלכם וגם באמצעות אלמנטור אפשר לעשות את זה. במאמר הזה נדבר על התוסף JetPopup.
מה זה JetPopup?
התוסף JetPopup הוא תוסף וורדפרס ליצירת חלונות קופצים, תוסף פרימיום שנוצר על ידי Crocoblock. ניתן להשתמש בתוסף כחלופה לבונה פופאפים של אלמנטור וההבדל בין השניים האו ש-JetPopup אמנם זהה מבחינת אפשרויות לבונה הפופאפים של אלמנטור, אך אפשרויות הפריסה והעיצוב ב-JetPopup מורחבות יותר ומאפשרות למשתמש מגוון אפשרויות עיצוב. בנוסף, JetPopup מגיע עם פאנל ניהול שבו אתם תוכלו לנהל את הפופאפים שיצרתם, ניתן להפעיל את הפופאפים על ידי מספר רב של טריגרים וניתן להתאים פופאפ לעמוד ספציפי מסוים.

איך להשתמש בתוסף JetPopup?
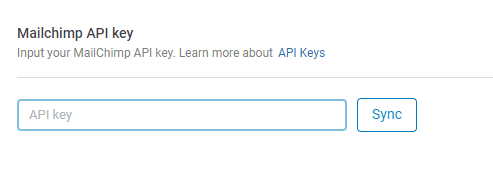
אתם יכולים להשתמש ב-JetPopup כדי ליצור מספר פופאפים יעילים כמו טופס הרשמה לדואר אלקטרוני, באנרים של הצעות מיוחדת, אישור קבצי קוקיז ועוד. אתם יכולים להשתמש בתבניות פופאפ מוכנות שמגיעות עם התוסף או ליצור פופאפ ייחודי מאפס. בנוסף, ניתן לחבר את התוסף JetPopup ישירות עם חשבון Mailchimp כדי ליצור פופאפים שמתחברים ישירות למערכת הדיוור. כדי לבצע את החיבור בפאנל הניהול בוורדפרס בטאב של JetPopup לחצו על Settings והכניסו את ה-API של חברת Mailchimp כדי לבצע סנכרון.

יצירת פופאפ באמצעות טמפלייט
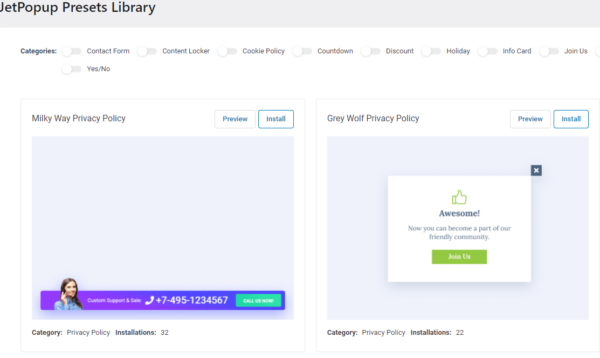
ג'ט פופאפ מצעה עשרות תבניות לפופאפים אותן תוכלו לבחור וליצור מהן את הפופאפ המושלם עבורכם. אתם יכולים להשתמש בתבנית אם אין לכם מושג מה הקונספט העיצובי שאתם רוצים לפופאפ שלכם או שפשוט אין לכם זמן לבנות פופאפ מאפס. כדי ליצור פופאפ באמצעות תבנית, בפאנל הניהול של וורדפרס, בלשונית JetpPopup לחצו על Preset Library. בספריית התבניות, בחרו את התבנית שאתם רוצים להתקין (ניתן לסנן את התבניות לפי קטגוריות).

לאחר שבחרתם תבנית ולחצתם על Install שמופיע ליד התבנית על מנת להתקין אותה, אתם יכולים לערוך את תבנית הפופאפ שהתקנתם ולהתאים אותה באמצעות העריכה של אלמנטור. לאחר שתסיימו לבצע עריכות, תוכלו להגדיר כיצד יופיע הפופאפ באתר שלכם.
הגדירו את תנאי התצוגה של הפופאפ
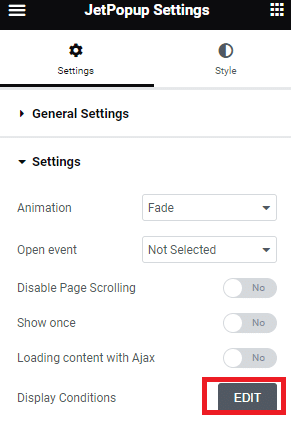
על מנת להגדיר את הגדרות התצוגה (איפה ומתי הפופאפ יקפוץ לגולשים), אתם יכולים ללחוץ על ההגדרות בעריכת הפופאפ באלמנטור – הסימן של גלגל שיניים בצד שמאל בעריכת אלמנטור ובאפשרות Display Condition לחצו על Edit. בהגדרות התצוגה תוכלו לבחור אם אתם רוצים להציג את הפופאפ בכל האתר או בעמודים ספציפיים. לאחר שלחצתם על Edit ועברתם לעמוד הגדרות התצוגה הגדירו את התנאי ולחצו על שמור תנאים.

הגדירו אירועים שמפעילים את הפופאפ
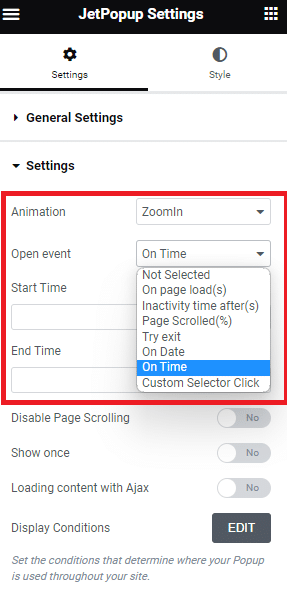
לאחר שהגדרתם את תנאי התצוגה, אתם יכולים להגדיר גם כיצד יופיע הפופאפ שלכם באתר. בהגדרות של הפופאפ שממנו עברנו לתנאי תצוגה, בכפתורים הנפתחים שבתמונה אתם יכולים לבחור את התצוגה לגולש של קפיצת הפופאפ – כניסה בזום אין, כניסה מלמטה למעלה, כניסה מלמעלה למטה, כניסה באנימציה ועוד. בנוסף, בחלק הזה אתם גם בוחרים את זמני התצוגה של פופאפ על ידי ההגדרה Open Event, שם תוכלו להגדיר את זמני קפיצת הפופאפ – אם לפי תאריך, לפי גלילת עמוד, לאנשים שלוחצים על X היציאה מהאתר ועוד. לאחר שסיימתם להגדיר את הפופאפ לחצו על Publish בחלק התחתון של עורך אלמנטור.

הציגו את הפופאפ בלחיצת כפתור
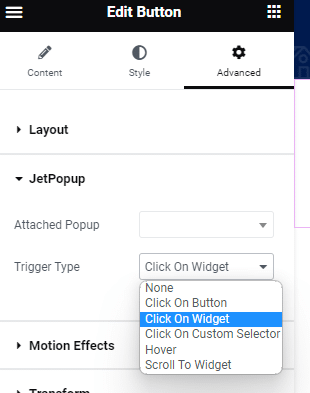
התוסף JetPopup מאפשר לכם גם להציג את החלון הקופץ שיצרתם לאחר שגולש באתר לוחץ על כפתור מסוים או וודיג'ט שמפעיל את הפופאפ באמצעות עריכת עמוד או פוסט עם Elementor. כדי להטמיע פופאפ בלחיצת כפתור אתם צריכים לבחור דף שיש בו ווידג'ט כפתור. ברגע שהווידג'ט כפתור (Button) פעיל, בהגדרות הווידג'ט באלמנטור לחצו על הלשונית Advanced ופתחו את האפשרויות של JetPopup. בחרו את אחד הפופאפים שיצרתם על ידי לחיצה על התפריט הנפתח והגדירו גם את הטריגר לפתיחת הפופאפ (לחיצה על הווידג'ט ב-Trigger Type). לבסוף לחצו על Update כדי להחיל את השינויים.

יצירת פופאפ ללא תבנית
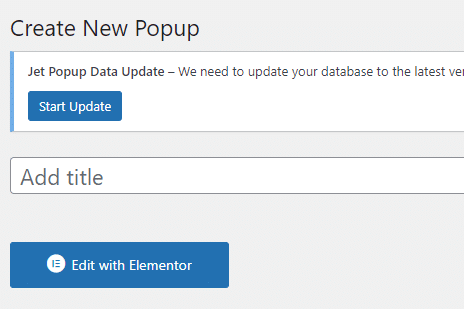
אם לא אהבתם את הדוגמאות שיש בספריית תבניות הפופאפ ב-JetPopup, אתם תמיד תוכל לבנות ולעצב פופאפ מאפס שישרת אתכם ואת האתר שלכם. כדי להתחיל ביצירת הפופאפ בפאנל הניהול בוורדפרס, בלשונית JetPopup לחצו על Create New Popup. לאחר שלחצתם על יצירת פופאפ חדש, אתם תועברו לדף חדש בו תצטרכו לתת שם לפופאפ שאתם יוצרים ואז בלחיצה על Edit With Elementor אתם תועברו ישירות לעורך של אלמנטור. בעורך האלמנטור תוכלו ליצור ולעצב את הפופאפ שלכם מאפס על ידי הוספת הווידג'טים הרצויים והתאמה אישית גם של הגדרות הפופאפ כמו שניתן לעשות כשעורכים תבנית קיימת מספריית הפופאפים.

לסיכום
חברת Crocoblock פיתחה את תוספי ג'ט כדי לסייע לבוני אתרים ללא קוד לבנות ולעצב את האתר וחלקיו בצורה ייחודית על ידי מתן אפשרויות עיצוב ופריסה רבות וגם מספר רב של תוספים המותאמים לכל מטרה בבניית האתר (JetReviews עבור ביקורות, JetBooking עבור הזמנות, JetEngine עבור תוכן מותאם אישית וכו'). התוסף JetPopup הוא כלי נהדר עבור בוני אתרים ליצירת חלונות קופצים (נקראים גם פופאפים) באתרי וורדפרס. התוסף עובד ביחד עם אלמנטור ואת הפופאפ אתם עורכים גם בעורך של Elementor. ניתן ליצור פופאפ מותאם אישית עם JetPopup או להשתמש בספריית התוספים שמגיעה עם התוסף.
על הכותב
דביר נעמן, בן 27, בוגר קורס שיווק דיגיטלי במכללת HackerU. בעל ניסיון בבניית אתרי וורדפרס, קידום ממומן בפלטפורמות גוגל, פייסבוק, יוטיוב וטיקטוק. מתמחה במשרד פיאלקוב דיגיטל בקידום אורגני (SEO). בעל ניסיון עשיר באיקומרס ובדרופשיפינג והבעלים של מרצ'נט סנטר – אתר המרכז מידע על מערכות איקומרס ומערכות שיווק מתקדמות כדי להגדיל המרות בעסק בדגש על מכירות בחנות איקומרס.