כל מה שצריך לדעת על התוסף JetProductGallery
בנייה, ארגון ותחזוקה של גלריות שמוצגות בתוך אתרים או בחנויות איקומרס זו לא משימה בלתי אפשרית ובמערכות ניהול התוכן שיש כיום באתרים (וורדפרס, וויקס וכו'), יש את כל האמצעים כדי לבנות, לעצב ולהציג גלריית תמונות גם ללא כישורים טכניים או כתיבת קוד. עם השימוש באלמנטור, תוכלו לבנות אתר אינטרנט ולשלב בתוכו את גלריית התמונות שאתם רוצים ליצור ולהציג. מי שבונה את האתר שלו עם וורדפרס ואלמנטור יכול לשים לב שבכל מה שקשור לגלריית תמונות, המערכות מספקות מענה אך לא תמיד הוא מתאים ברמתו לכל עסק ולכל חברה ולכן יש צורך בהתקנה של תוסף חיצוני לעיצוב ובנייה של גלריה מותאמת אישית לכל הצרכים שלכם באתר. במאמר הזה נעבור על התוסף JetProductGallery שמתמקד ביצירת גלריות עבור מוצרים באתרי איקומרס.
מה זה JetProductGallery?
JetProductGallery הוא תוסף לעיצוב גלריית מוצרים באתרי וורדפרס מבית חברת Crocoblock. התוסף מגיע עם מספר ווידג'טים אופטימליים להגדלת מכירות בווקומרס ויצירת גלריות מוצרים, גלריית תמונות ותיק עבודות. בין אם אתם מוכרים מוצרים משלכם או עושים אפילציה למוצרים של אחרים, לבנות גלריית מוצרים שתוצג בצורה יפה עם JetProductGallery זה לא עבודה מסובכת בכלל. התוסף ג'ט פרודקט גלרי מגיע עם תכונות ואפשרויות שלא קיימות בבילדר הנוכחי שלכם. לפניכם כמה תכונות מרכזיות שיש לתוסף להציע:
- מאפשר יצירה של סוגי פוסטים בהתאמה אישית על מנת לקטלג את התוכן שלכם בצורה נכונה
- יצירת גלריות באמצעות ייבוא המוצרים מווקומרס
- הטמעת סרטוני תדמית למוצרים בדפי המוצר
- יצירת גלריות ותיקי עבודות
- אפשרויות עיצוב מתקדמות לגלריית המוצרים שאתם יוצרים
- פריסה בצורת רשת (Gallery Grid)

כמה עולה JetProductGallery?
אחד התכונות הכי טובות של JetProductGallery זו הגמישות שיש לחברה במחיר של התוסף. בין אם אתם מעוניינים לרכוש תוסף אחד בלבד או שאתם חושבים להירשם למנוי תוספים של Crocoblock לכל החיים, יש מספר אפשרויות רכישה וחבילות זמינות. אפשר לקנות את JetProductGallery בעלות של 15$ לאתר בודד. בנוסף, החבילות האלו זמינות לרכישה:
- הכל כלול – 130$ לשנה וכולל בתוכו שימוש באתר אחד ו-20 תוספים עם תמיכה זמינה לשנה.
- הכל כלול ללא הגבלה – 265$ לשנה וכולל מספר אתרים ללא הגבלה ו-20 תוספים עם תמיכה זמינה לשנה.
- מנוי לייף טיים – 750$ רכישה חד פעמית וכולל מספר אתרים ללא הגבלה,גישה לכל התוספים ותמיכה ללא הגבלה.
אם אתם חדשים בבניית אתרים עם וורדפרס ואלמנטור, ייתכן שחבילה מתקדמת יותר שכוללת בתוכה מספר גדול יותר של תוספים יהיה יעיל עבורכם ויעזור לכם לבנות את האתר ואת החנות. עבור משתמשים הצריכים ליצור גלריית מוצרים או תיק עבודות ייצוגי, השימוש בתוסף JetProductGallery ייצור להם דרך פשוטה ונוחה ליצור גלריות מעוצבות בזמן קצר.
איך ליצור גלריית מוצרים עם התוסף JetProductGallery?
התוסף ג'ט פרודקט גלרי כולל בתוכו מספר אפשרויות מתקדמות ליצירה מהירה של גלריות מוצרים, גלריות רגילות ותיק עבודות. התוסף מאפשר לכם להציג את המוצרים בצורה נוחה בגלריות שונות שזמינות עבורכן. ניתן לשנות את הפריסה ואת העיצוב של הגלריות בהתאם לצורך. על מנת ליצור את גלריית המוצרים הראשונים שלכם עברו על השלבים הבאים. לפני שאתם מתחילים – וודאו שהתוספים ווקומרס ו-JetProductGallery מותקנים באתר הוורדפרס שלכם.
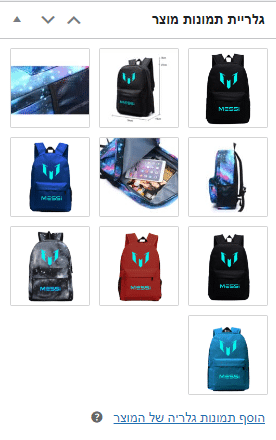
שלב 1 - הוספת תמונות לגלריית תמונות של מוצר בדף מוצר
לפני שמתחילים ביצירת הגלריה, חשוב לוודא שהמוצרים באתר שלנו מכילים תמונות גלריה. עברו לעריכה של המוצר בוורדפרס ובצד שמאל אתם תראו גלריית תמונות של מוצר. הוסיפו לשם מספר תמונות שמציגות בצורה הטובה ביותר ובמספר זוויות את המוצר שלכם.

שלב 2 - צרו תבנית חדשה לדף מוצר יחיד (Single Product)
בפאנל הניהול שלכם בוורדפרס, בלשונית Crocoblock לחצו על Woo Page Builder ובחרו באפשרות של יצירת תבנית חדשה של דף מוצר יחיד בלחיצה על הכפתור. (חשוב לציין שהאפשרות הזאת תהיה קיימת לכם במידה ובאתר שלכם מותקן גם התוסף JetWooBuilder). לאחר שמילאתם את כל השדות הדרושים בחלון הקופץ שהופיע, כמו סוג התבנית שאתם רוצים ושם שאתם מגדירים לתבנית שאתם יוצרים, עליכם ללחוץ על כפתור צור תבנית בסיום על מנת לסיים את יצירת התבנית לדף מוצר יחיד.

שלב 3 - עצבו את התבנית שיצרתם
אתם יכולים לעצב בהתאמה אישית את התבנית החדשה שיצרתם לדף מוצר יחיד ולהרחיב את הדף כדי להוסיף בו מספר ווידג'טים מאלמנטור שיכולים להשתלב בו (כמו למשל – מידע משלוחים והחזרות, לקוחות ממליצים, מידע על החברה ועוד) – ניתן להוסיף כל מה שאתם רוצים שהגולשים ייחשפו אליו בדף המוצר. בחלק הזה יש לכם הרבה אפשרויות ועיצוב התבנית משתנה בהתאם לעסק שלכם, לצרכים שלכם ולמידע שאתם רוצים שהגולשים יקבלו בדף המוצר.
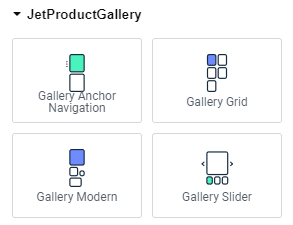
שלב 4 - הוסיפו Gallery Grid
כדי להציג גלריית מוצרים בצורה של פריסת רשת, עליכם להיכנס לעריכה של התבנית באלמנטור ולגלול לווידג'טים של התוסף JetProductGallery ברשימת האלמנטים, שם תמצאו את הווידג'ט שנקרא Gallery Grid.

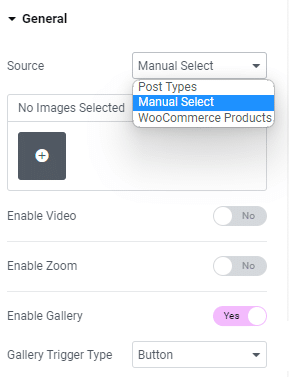
שלב 5 - בחרו מאיפה למשוך מוצרים לווידג'ט שיצרתם
לאחר מכן, אתם יכולים לראות את חלון ההגדרות שנפתח לאחר שגררתם את הווידג'ט Gallery Grid למקום מסוים בעריכת הדף באלמנטור. כאן תוכלו לבחור בין 4 לשוניות (General, Images, Gallery, Video). בהגדרה הראשית (General) באפשרות Source אתם יכולים לבחור מאיפה הווידג'ט יבחר את המוצרים שהוא מציג. יש לכם 3 אפשרויות שמהן ניתן למשוך את הנתונים לווידג'ט – לפי סוגי פוסטים, לפי בחירה ידנית ולפי מוצרי ווקומרס.בחרו את האפשרות הרצויה והפעילו את האפשרות Enable Gallery.

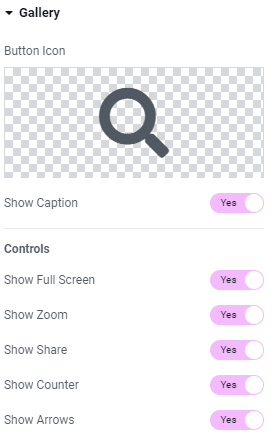
שלב 6 - מבט על הגדרות הגלריה שיצרתם
בהגדרות של Gallery Grid בלשונית Gallery יש מספר הגדרות שניתן לשנות כדי להתאים את תצוגת המוצרים שלכם לאתר ולאיך שאתם רוצים שהיא תיראה. אתם יכולים לבחור להציג חיצים ליד המוצרים, להציג את המוצרים עם תיאורים מלאה, להציג את המוצרים עם כפתורי שיתוף ועוד. בחרו מהרשימה את ההגדרות הרלוונטיות עבורכם ועבור החנות שלכם. לבסוף, לחצו על Publish כדי לפרסם את התבנית.

לסיכום
יצירה של גלריית מוצרים אפקטיבית באתר איקומרס תעזור לכם לעצב את פריסת המוצרים שלכם ולהציג אותם לגולשים בצורה טובה ונעימה בעין. חווית משתמש זה אספקט חיוני בחנות שחייבים לשים עליו לדגש ועליכם לעצב ולבנות את החנות שלכם בצורה שתקל על גולשים להבין מה המוצרים, מה פרטי המוצרים ולהתחיל לרכוש אותם. במאמר הזה עברנו על התוסף JetProductGallery מבית קרוקובלוק ועברנו על יצירה של תבנית פוסט יחיד ויצירה של גלריית מוצרים על מנת שתכירו את התוסף יותר לעומק.
על הכותב
דביר נעמן, בן 27, בוגר קורס שיווק דיגיטלי במכללת HackerU. בעל ניסיון בבניית אתרי וורדפרס, קידום ממומן בפלטפורמות גוגל, פייסבוק, יוטיוב וטיקטוק. מתמחה במשרד פיאלקוב דיגיטל בקידום אורגני (SEO). בעל ניסיון עשיר באיקומרס ובדרופשיפינג והבעלים של מרצ'נט סנטר – אתר המרכז מידע על מערכות איקומרס ומערכות שיווק מתקדמות כדי להגדיל המרות בעסק בדגש על מכירות בחנות איקומרס.